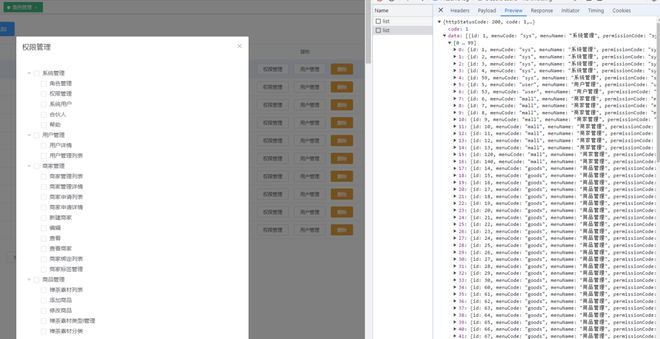
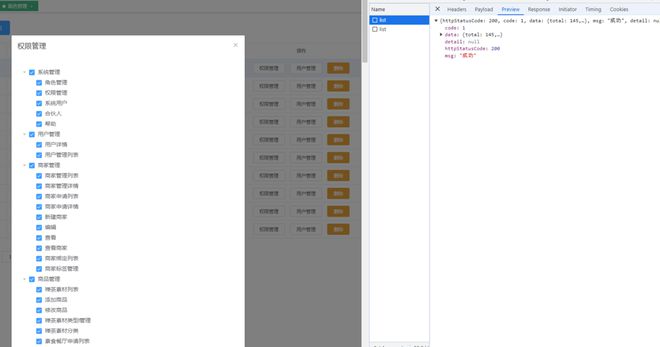
有没有遇到饿了么的tree树数据回显的问题?
第一次获取数据不会回显,第二次才会回显
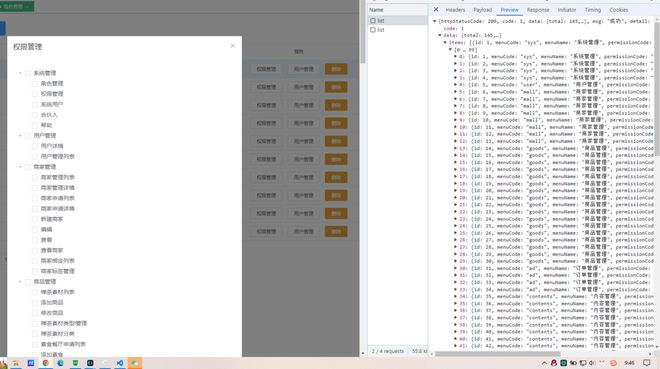
两个接口 第一个是获取所有的权限的,第二个是获取已有权限的

我第二次获取才会回显
搞一天了 也没找出来原因.....
贴一下代码:
// 查询角色菜单权限(角色已经拥有的权限); getRolePermisson01() {
//已经拥有的权限
this.roleForm.pageSize = 1000;
getRolePermisson01(this.roleForm)
.then(response => {
const checkedCities = [];
var oldArr = response.data.data;
console.log("oldArr", oldArr);
for (var i = 0; i < oldArr.length; i++) {
checkedCities.push(oldArr[i].id);
}
console.log("checkedCities", this.checkedCities);
this.checkedCities = checkedCities;
})
.catch(() => {
this.list = [];
this.total = 0;
});
},
getRolePermisson02() {
//已经所有的权限
getRolePermisson02(this.roleForm)
.then(response => {
function getByMenuCode(objs, code) {
for (var i = 0; i < objs.length; i++) {
if (objs[i].code == code) {
return objs[i];
}
}
}
console.log(
"获取所有权限",
response.data.data.items,
permissions
);
var arry = response.data.data.items,
permissions = [];
arry.forEach((item, index) => {
var menuCode = item.menuCode;
var permission = getByMenuCode(permissions, menuCode);
console.log("permission", permission);
if (permission) {
permission.permissions.push({
id: item.id,
code: item.permissionCode,
name: item.permissionName,
requiredPermission: item.requiredPermission
});
} else {
permissions.push({
code: menuCode,
name: item.menuName,
id: item.id,
permissions: [
{
id: item.id,
code: item.permissionCode,
name: item.permissionName,
requiredPermission: item.requiredPermission
}
]
});
}
});
this.cities = permissions;
console.log("获取所有权限", this.cities);
})
.catch(() => {
this.list = [];
this.total = 0;
});
},
回答:
Promise.all([ getRolePermisson01(this.roleForm),
getRolePermisson02(this.roleForm)
]).then(([response1, response2]) => {
// response1和response2
// 更新this.checkedCities和this.cities
}).catch(() => {
this.list = [];
this.total = 0;
});
以上是 有没有遇到饿了么的tree树数据回显的问题? 的全部内容, 来源链接: utcz.com/p/934776.html