在线等,是否有实现并落地vue组件文档自动生成的方案?
目前需要去整理项目中封装的组件,想问一下是否有实现的组件文档自动化生成方案,感谢大佬们!
回答:
我之前是读取目录下所有文件后,分析组件属性和类型,再转换成 md 文档。但是没有生成 html 页面,直接就把 markdown 文档放在项目目录里面了。
其实最好是按照现在的开源组件库的方式(比如说 Vant Weapp)。一个组件目录下面一个 readme.md 文件,然后使用HTML静态生成器来自动生成文档和静态站点。可以从他们的 Github Actions 里面看到 pages 的构建脚本。
具体可以看他们的这个项目 Vant CLI,里面就提到了我上面说的组件目录结构。
回答:
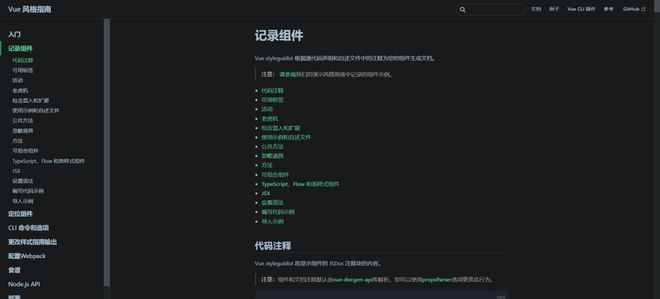
1.Vue Styleguidist
Vue styleguidist 这个可以根据你的源代码声明和自述文件里的注释给你的组件生成文档。

以上是 在线等,是否有实现并落地vue组件文档自动生成的方案? 的全部内容, 来源链接: utcz.com/p/934721.html







