vue2项目,本地运行正常,生产环境打开页面几分钟就会报错并无法点击操作页面任何内容,但定时请求的接口正常进行,要怎么排查解决呢?
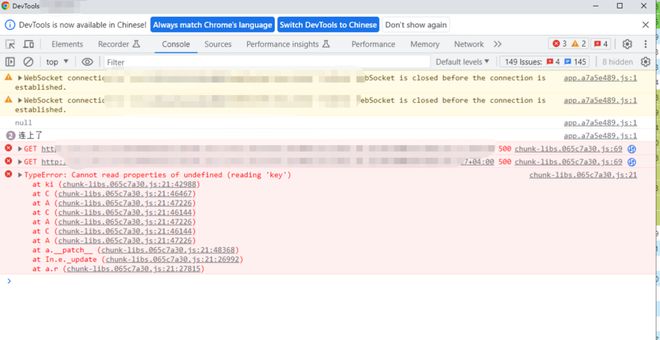
使用vue2开发的项目,本地运行时无异常,生产环境反馈放着不动最快几分钟就会出现页面无法操作的情况,而且大概率跟着以下报错
排查后存在内存泄漏问题,但是不会那么快在几分钟内就卡死的程度,还可能是什么原因呢,或者要怎么排查呢?
回答:
内存溢出会在页面中显示 Out Of Memory 的错误页面的。
所以先开启 sourceMap 之后看看是哪里的业务代码造成的 Cannot read properties of undefined,估计是没有做兜底,直接用的接口过来的数据。所以知道的异常抛出之后没有办法正常执行了。
内存溢出的问题的话,在 Devtools 中的 Memory内存面板中通过快照分析或者 Performance 性能面板自动分析(记得勾选 Memory)。
主要会造成内存溢出的就是定时器和一些事件监听器了。
How to Fix Memory Leaks | Better Programming
以上是 vue2项目,本地运行正常,生产环境打开页面几分钟就会报错并无法点击操作页面任何内容,但定时请求的接口正常进行,要怎么排查解决呢? 的全部内容, 来源链接: utcz.com/p/934686.html