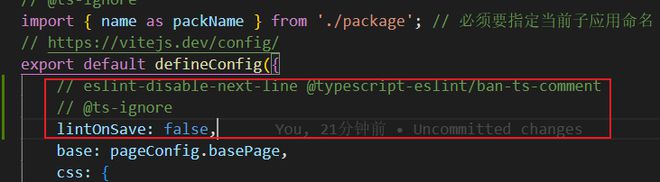
vite.config.ts里面怎么配置取消严格模式?
在vite.config.ts里面配置了lintOnSave: false,好像不行
下载了babel-plugin-transform-remove-strict-mode,但是放在plugins里面也不行,
请问一下哪位大佬指点一下怎么配置才能取消vite项目中的严格模式
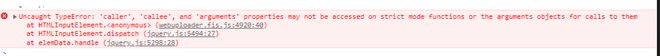
引入的一个插件在使用的时候报了下面这个错误
但是由于是自动化部署的,也不能通过修改插件里面的代码去解决这个问题,因此想取消js的严格模式
回答:
OP如果问的是如何开启 LintOnSave 的话。直接到 vscode 的 setting.json 里面配置的设置一下 editor.codeActionsOnSave 属性就好了。
// On save, run both fixAll and organizeImports source actions"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.organizeImports": true,
}
相关阅读
TypeScript refactoring with Visual Studio Code
Edit
lint 的检查行为应该是每次 commit 时通过 git hooks 来触发校验,如果无法通过则需要提交的用户做修改才可以提交。或者在开发时通过本地终端来提醒用户需要调整。
而不是在CI/CD的时候让CLI来处理。因为并不是所有的规则都可以自动修复,有一些 lint 规则是需要手动来调整的。
以上是 vite.config.ts里面怎么配置取消严格模式? 的全部内容, 来源链接: utcz.com/p/934643.html