使用htmlDocx组件导word,表格外边框不出现,怎末解决?
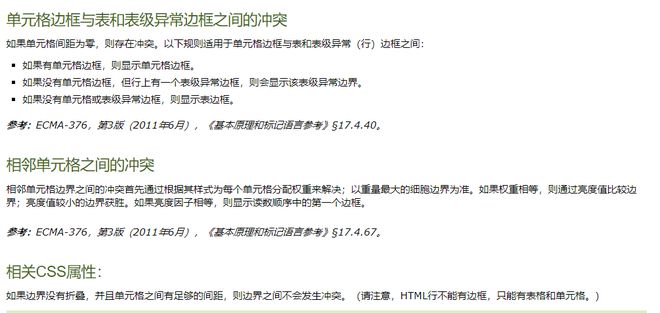
在使用htmlDocx组件table导word时,给table赋予边框,td赋予边框,只显示td的边框,阅读word文档后,文档中也明确写着表格边框冲突,没有写解决方法
代码附上:
let cssHTML = ` .table-bordered{
border-collapse: collapse;
font-family: "宋体";
color: #000;
border:2pt solid red;
}
td{
border: 1pt solid #000 !important;
}
`;
let content = `
<!DOCTYPE html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
${cssHTML}
</style>
</head>
<body>
<div>
<div class="title">审批表</div>
<table class="table-bordered" style="width: 100%;">
${contentHtml}
</table>
</div>
<span lang="EN-US" style="font-size:10.5pt;mso-bidi-font-size:12.0pt;font-family:" mce_style="font-size:10.5pt;mso-bidi-font-size:12.0pt;font-family:" times="" new="" roman';mso-fareast-font-family:宋体;mso-font-kerning:1.0pt;mso-ansi-language="" en-us;mso-fareast-language:zh-cn;mso-bidi-language:ar-sa'=""><br clear="all" style="page-break-before:always" mce_style="page-break-before:always"></span>
<br><br><br>
<table class="table-bordered" style="width: 100%;">
${content2Html}
</table>
<br>
<div style="padding-left:30pt;padding-top:10pt;font-size:12pt;font-family:'宋体';margin-top:10pt">出表人:</div>
</body>
</html>`;
let converted = htmlDocx.asBlob(content,{margins:{top:666,bottom:720,left:1320,right:1200}},);
FileSaver.saveAs(converted, `${this.newList[i].a0101}__表.docx`);
}
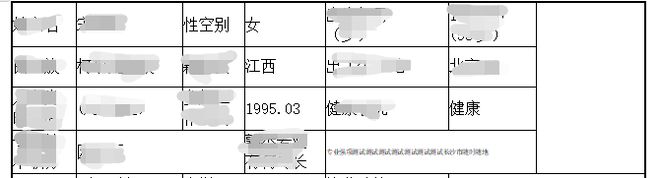
现在的效果是:
想要实现的效果:
外侧边框是加粗的
请问路过的大神有好的方法吗?
回答:
加个div带border属性,把表格放进去
以上是 使用htmlDocx组件导word,表格外边框不出现,怎末解决? 的全部内容, 来源链接: utcz.com/p/934579.html





