请问如何解决 ElementUI 对话框嵌套一个分页表格,切换到其他分页后,之前的分页仍然显示?
问题描述
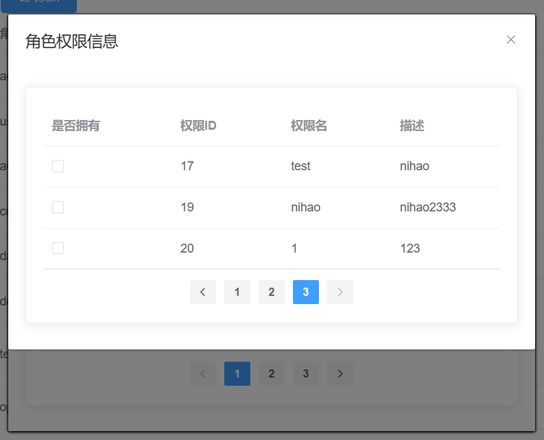
我在 el-dialog 中嵌套了一个 el-table,且 el-table 还用 el-pagination 做了分页,后端有分页查询的接口,因此我的逻辑是每次切换当前页面索引时,就调用一下分页查询接口,点击 > 按钮切换到下一页之后,前面的页面就作为背景板也显示了,如下图:
问题出现的环境背景及自己尝试过哪些方法
Vue 版本:2.6.10
猜想可能是 CSS 的问题,但是我对这方面确实不太精通,实在不知道怎么办才好,跪求大佬指教。
相关代码
主页面
<el-table-column label="权限信息" prop="permission"> <template slot-scope="scope">
<el-dialog title="角色权限信息" :visible.sync="permissionDialogue" width="40%">
<PermissionTable :roleId="scope.row.id"></PermissionTable>
</el-dialog>
<el-button size="mini" slot="reference" @click="permissionDialogue = true">查看</el-button>
</template>
</el-table-column>
PermissionTable.vue
<template> <div>
<el-card>
<el-table :data="tableData">
<el-table-column label="是否拥有" width="150">
<template slot-scope="scope">
<el-checkbox></el-checkbox>
</template>
</el-table-column>
<el-table-column label="权限ID" prop="id"></el-table-column>
<el-table-column label="权限名" prop="permissionName"></el-table-column>
<el-table-column label="描述" prop="description"></el-table-column>
</el-table>
</el-card>
<div style="text-align: center; margin-top: 10px">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page.sync="currentPage"
:page-sizes="[10, 15, 20]"
:page-size="pageSize"
:total="totalSize"
background
layout="total, sizes, prev, pager, next, jumper">
</el-pagination>
</div>
</div>
</template>
<script>
<template>
<el-card>
<el-table :data="tableData">
<el-table-column label="是否拥有" width="150">
<template slot-scope="scope">
<el-checkbox></el-checkbox>
</template>
</el-table-column>
<el-table-column label="权限ID" prop="id"></el-table-column>
<el-table-column label="权限名" prop="permissionName"></el-table-column>
<el-table-column label="描述" prop="description"></el-table-column>
</el-table>
<div style="text-align: center; margin-top: 10px">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-size="pageSize"
:total="totalSize"
background
layout="prev, pager, next">
</el-pagination>
</div>
</el-card>
</template>
<script>
import { getPermissionList } from '@/api/auth/permission'
export default {
name: 'PermissionTable',
props: {
roleId: Number
},
data() {
return {
tableData: [],
currentPage: 1,
pageSize: 5,
totalSize: 0
}
},
methods: {
handleCurrentChange(val) {
this.currentPage = val
this.getDataList()
},
handleSizeChange(val) {
this.pageSize = val
this.getDataList()
},
getDataList() {
getPermissionList({
pageNo: this.currentPage,
pageSize: this.pageSize
}).then(res => {
if(res.data.code === 200) {
this.tableData = res.data.pageResult.dataList
this.totalSize = res.data.pageResult.totalCount
} else {
this.$message.error({
message: res.data.message,
duration: 1000
})
}
})
}
},
mounted() {
this.getDataList()
}
}
</script>
回答:
把el-dialog写表格外面
// template<el-table>
<el-table-column label="权限信息" prop="permission">
<template slot-scope="scope">
<el-button size="mini" slot="reference" @click="openPermissionDialog(scope.row.id)">查看</el-button>
</template>
</el-table-column>
<el-table>
<el-dialog title="角色权限信息" :visible.sync="permissionDialogue" width="40%" @closed="closedPermissionDialog">
<PermissionTable :roleId="permissionRoleId"></PermissionTable>
</el-dialog>
// script
data() {
return {
...,
permissionRoleId: null,
}
},
methods: {
openPermissionDialog(id) {
this.permissionRoleId = id;
this.permissionDialogue = true;
},
closedPermissionDialog() {
this.permissionRoleId = null;
},
},
你的permissionDialogue是一个,所以是用一个弹窗展示当前点击行的详情,不能把el-dialog写在el-table-column里,这样你是每行会都有一个弹窗,假设列表有10行,按你的写法点一个查看,会同时打开10个弹窗,也就有10个分页,你只能操作切换最上层的翻页,下面的弹窗当然不会变,下面的背景也不应该存在。
回答:
??你的dialog不要放在column里,那你每一行不都关联着一个dialog,然后这些dialog还都是一个permissionDialogue控制,那只要有一个显示不就所有dialog都显示出来了,你切下一页才看出来是因为最上面的表格比较长盖住了下面,第二页比较短就看出后面的了。
所以改下结构dialog放外层去,scope.row.id在点击查看的时候放到data上传给dialog
回答:
啊?OP我没看到你的问题啊。没理解你的问题描述是想问什么问题。
或者其实就是没有理解 前面的页面就作为背景板也显示了 这句话是指什么。
如果单纯看标题的话,应该是每次 el-dialog 关闭时没有重置你的表格数据以及页码。
所以在 <el-dialog> 元素的 closed 事件绑定一下重置的函数就好了。比如说:
<template> <el-dialog @closed="onClose" />
</template>
<script>
export default {
data() {
return {
tableData: [],
pageNum: 1
}
}
methods: {
loadData(reload){
if(reload) this.pageNum = 1
remoteApi({...}).then(res => { .... })
},
onClose(){
this.tableData = []
this.pageNum = 1
}
}
}
</script>
当然如果你想偷懒,不准备这样做,也不在乎优化和性能,可以直接给 <el-dialog> 元素增加 destroy-on-close 属性。这样每次 el-dialog 关闭时弹窗组件就会被销毁,下次打开时就会使一个新的 el-dialog 了。
以上是 请问如何解决 ElementUI 对话框嵌套一个分页表格,切换到其他分页后,之前的分页仍然显示? 的全部内容, 来源链接: utcz.com/p/934565.html







