ES 6 Proxy 和 getter setter 的区别?
最新打算开始看 vue 的源码,了解到 vue2 和 vue3 一个大的差距就是替换了使用 getter 为 Proxy。
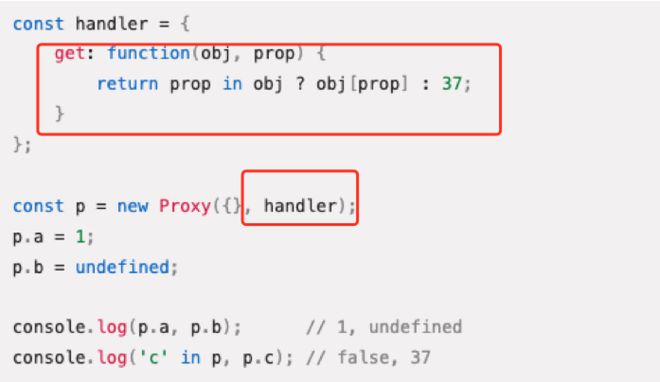
从MDN上查阅到, proxy 本身的用法也是传入了一个 handler 。表现形式和 getter setter 很类似。
那为什么还要多此一举来多一层这个代理呢?
能否举一个反例呢?就是 setter 办不到的事情(或者弊端),而 Proxy 可以完成(或者避免)的场景呢?
回答:
比如说,向一个已定义的对象新增属性时候,set是无法拦截到的(因为没有定义对应的set方法),但proxy可以。
const obj = {}obj.x = 2 // set 无法拦截
---
const obj = new Proxy({}, {
set(target, property, value) {
// todo something
}
})
obj.x = 2 // proxy 可以拦截到
再比如说,向数组调用push、pop等会修改数组本身的方法的时候,set同样无法实现拦截,但proxy同样可以。
以上是 ES 6 Proxy 和 getter setter 的区别? 的全部内容, 来源链接: utcz.com/p/934542.html








