各位家人们, 坐标轴上以某点为中心进行缩放后的新的坐标值该如何计算呢?

这是我绘制的一张地图,地图的原点在左下角,因为canvas画布默认的原点是在左上角,我做了一个镜像处理,另外大家看到的现在这个坐标并不是后端返回回来的真正坐标,是我经过一系列计算得到的咱们前端页面下的坐标,但是又和实际地图的坐标是对应的,这是这个需求的背景;
接下来我描述一下问题:我尝试进行鼠标中心在canvas上的坐标比如(cx,cy),先拿cx单独举例,我能拿到鼠标中心相较于web界面的坐标,mouseX(就是offsetX/一个固定的缩放系数),也能拿到鼠标中心在canvas地图中的坐标,我尝试使用公式 (mouseX-cx)*this.scale+cx
来得到变换后的坐标,但是算出来的值是不对的,另外mouseX和cx的坐标参照原点一个是容器的左上角,一个是画布的左上角,x坐标不需要考虑镜像,大家能给一些建议或者思路吗?万分感谢!!!!
demo补充:
min_X:激光点云数据中的最小值,
translateXMap:地图的拖拽偏移量,
viewExpandWidth:这里设置的是一百,就是web地图的尺寸和实际真实的地图的换算比例是1:100,地图上的1坐标偏移对应实际中的1米
drawAxisX() {//x轴数字 this.backCtx.font = '12px Arial'
this.backCtx.fillStyle = '#5F4B8B'
const width = this.$refs.mapViewRef.offsetWidth
const height = this.$refs.mapViewRef.offsetHeight
const tickSpacing = 40
const tickHeight = 10
let NUM_HORIZONTAL_TICKS = Math.ceil(width / tickSpacing) //横轴标尺的数量
let num_tick = width / this.viewExpandWidth / NUM_HORIZONTAL_TICKS
for (let i = 1; i < NUM_HORIZONTAL_TICKS; ++i) {
let numX = ((num_tick * i + this.min_X - (this.translateXMap) / this.viewExpandWidth) + this.x / this.viewExpandWidth).toFixed(1)
// let final_X = parseFloat((numX - this.position[0] * this.scale) / this.scale + this.position[0] * this.scale).toFixed(1)
let numXWidth = this.backCtx.measureText(numX).width
this.backCtx.fillText(
numX,
i * tickSpacing + 2 -
numXWidth * 0.5,
height - 2 - tickHeight - 5)
}
},
这是我绘制轴坐标上刻度值的代码,麻烦大家给点意见,万分感谢
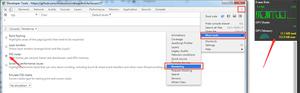
我把这个界面给各位大佬发一下,避免大家因为我描述不清导致无法精确定位问题,
这是我的这个界面,黄色的就是slam二维点云地图,不同的环境可能构建出来的点云地图的大小和稠密程度也不一样,右侧的相当于是一个工具菜单,和这个问题是无关联的,大致就这些了
更新一下:
已经基本实现了,我之前的思路有问题,昨天去那个即时设计的官网操作了一波,他们那个UI设计稿和原型图是带标尺的,然后就改好了,这是大致的代码:
drawAxisX() {//x轴数字 this.backCtx.font = '12px Arial'
this.backCtx.fillStyle = '#5F4B8B'
const width = this.$refs.mapViewRef.offsetWidth
const height = this.$refs.mapViewRef.offsetHeight
const tickSpacing = 40
const tickHeight = 10
let NUM_HORIZONTAL_TICKS = 0 //横轴标尺的数量
if (width % tickSpacing === 0) {
NUM_HORIZONTAL_TICKS = width / tickSpacing
} else {
NUM_HORIZONTAL_TICKS = (width - width % tickSpacing) / tickSpacing
}
let num_tick = (width - width % tickSpacing) / this.viewExpandWidth / NUM_HORIZONTAL_TICKS
for (let i = 1; i < NUM_HORIZONTAL_TICKS; i++) {
let numX = (num_tick * i + this.min_X - (this.updateTemp.translateXMap) / this.viewExpandWidth)
// let newX = 0
if (this.position[0] && !this.enableDrag) {
const cx = this.position[0]
if (numX > cx) {
newX = (numX - cx) * this.scale + numX
} else if (numX < cx) {
newX = (numX - cx) * this.scale + numX
} else {
newX = numX
}
} else {
newX = numX
}
this.backCtx.fillText(
numX.toFixed(1),
i * tickSpacing - 14,
height - 2 - tickHeight - 5)
}
},
非常感谢大家的帮助和给出的建议
以上是 各位家人们, 坐标轴上以某点为中心进行缩放后的新的坐标值该如何计算呢? 的全部内容, 来源链接: utcz.com/p/934536.html