遇到这种错误要怎么判断呢?
两个vue组件功能一套代码,第一个组件是如下
代码如下:
if (this.cateIds == '' && this.transferParams.fkCateList) { //已绑定对应的档案模板,兼容接口未返回fkCateIds时导致绑定模版不生效 let fkCateList = JSON.parse(this.transferParams.fkCateList)
fkCateList = fkCateList.map(item => item.cateId)
this.cateIds = fkCateList
}
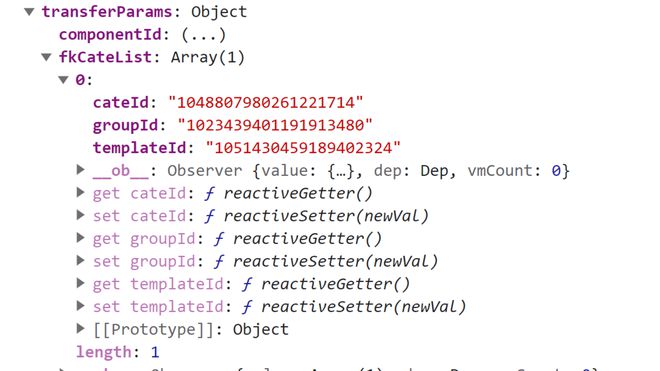
第一个 组件打印fkCateList出来这样的格式
用JSON.parse(this.transferParams.fkCateList)
第二个是组件打印出来是 这样的格式
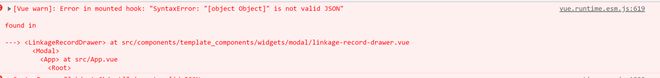
第二个是组件打印出来报错了,如下图
大佬们,遇到这种问题要解决呢,现在是通用的代码下,怎么修改呢
回答:
因为在第二个组件中,你的transferParams.fkCateList是一个对象,所以不能使用JSON.parse了,这需要加一个容错判断
let fkCateList = this.transferParams.fkCateListif(typeof fkCateList === 'string'){
fkCateList = JSON.parse(this.transferParams.fkCateList)
}
回答:
 这个是对象被强转成字符串造成的, 找一下哪里强转了
这个是对象被强转成字符串造成的, 找一下哪里强转了
回答:
我先说下我理解的场景,看下我理解的对不对
你有两个 vue 组件,这两个组件都有一个叫 transferParams 的变量,但这两个组件里的 transferParams 变量不太一样,其中一个是 { fkCateList: string } 这种的,另一个是 { fkCateList: array } 这种的。
这两个组件执行到了你提供的这个代码片段里就会报错了。
我有如下建议:
- 如果这两个组件是具有相似功能的,他们的 fkCateList 也是相同类型的变量,这里建议在最开始给他们传参的时候就处理好,都统一成同一种,比如都是 array 或者都是 string。这应该在组件调用之前就进行处理。
- 如果你的函数片段需要同时支持这两种场景,可以参考这个写法
// 根据你的业务场景,是否要判断 this.transferParams 是否是一个对象类型// 这里如果不做判断的话,this.transferParams.fkCateList 有可能存在空指针的情况
if (typeof this.transferParams === 'object' && this.transferParams !== null) {
// FIXME
}
// 已绑定对应的档案模板,兼容接口未返回 fkCateIds 时导致绑定模版不生效
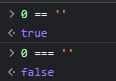
// 需要注意,== 和 === 这两种写法是有区别的,需要依照你的使用场景进行选择
// if (this.cateIds == '') {
if (this.cateIds === '') {
let tmpFkCate = this.transferParams.fkCateList;
// 如果 fkCateList 是个 string,尝试解析
if (typeof tmpFkCate === 'string') {
try {
tmpFkCate = JSON.parse(tmpFkCate.trim()); // 根据你的业务场景决定能不能 trim
} catch (e) {
tmpFkCate = this.transferParams.fkCateList; // 解析失败,说明不是个 json
}
}
// 如果 fkCateList 是个 array,可以处理成 cateIds
if (Array.isArray(tmpFkCate)) {
// 这里有没有 item 为 null 或 undefined 的情况?如果有的话,得加上判空
this.cateIds = tmpFkCate.map((item) => item.cateId);
}
}
需要注意 this.cateIds == '' 和 this.cateIds === '' 效果是不一样的,可以参考下这个图片。
另外我看到你的代码 fkCateList 经过 map 处理之后的结果应该是一个 cateId 的 array。但是你的 cateIds 做对比的时候对比的是 string。这里你到底是想要个 array 还是 string。如果这是个逗号分隔字符串大概得这么写
// 中间这段 filter 依据你业务场景看需不需要this.cateIds = tmpFkCate
.map((item) => item.cateId)
.filter((id) => typeof id === 'string' && id.trim().length > 0)
.join(',');
以上是 遇到这种错误要怎么判断呢? 的全部内容, 来源链接: utcz.com/p/934524.html