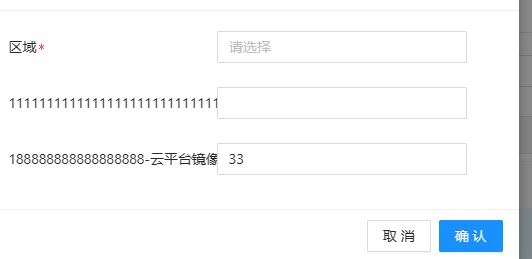
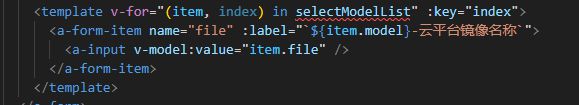
antdv 表格的标签过长遮挡输入框怎么处理?


回答:
1.处理超长溢出省略号显示...
2.修改成上下布局的layout="vertical"
回答:
调整 labelCol 和 wrapperCol 做好自适应工作,让文本在屏幕分辨率下可以完整展示出来。
另外如果栅格化的 labelCol 你觉得不适合会造成一些分辨率下宽度太大,我印象中 AntD Vue 的 a-form-item 的 labelCol 值是可以设置为固定的像素值 或者 flex 值的(也就是 flex: 0 0 auto 这种)
当然如果 label 特别长的情况下,可以考虑调整为垂直模式(layout="vertical")。
或者自己覆写去掉 .ant-form-item-label 的 white-space: nowrap 样式让文本自动折行。
回答:
常用的方法楼上已经说了, 补充一点:
这种情况不单单是技术上的问题, 还有业务需求上的问题, 当然可以用样式让文字...或者分行, 但是要和项目经理或业务老师还有UI设计确认这是方式他们是否可以接受, 如果能那就直接搞, 不能就让UI设计这种情况下如何处理
尽量不要自己做决定, 谁做决定谁背锅
以上是 antdv 表格的标签过长遮挡输入框怎么处理? 的全部内容, 来源链接: utcz.com/p/934488.html