vue点击下拉框的某一个选项,这个的值的接口数据如何同步渲染到另一个div盒子上?
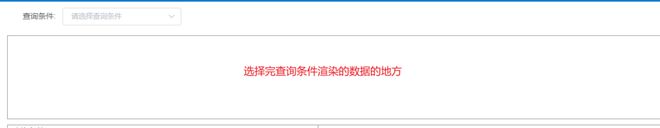
选择点击基本、婚姻、生育其中的一个,对应的数据渲染到下面的div里面,因为渲染完每条数据的前面都有一个复选款所以用了el-checkbox。
<el-form-item label="查询条件:"> <el-select
placeholder="请选择查询条件"
v-model="form.condition"
@change="updateFieldData"
>
<el-option label="基本情况" value="basic"></el-option>
<el-option label="婚姻状况" value="marriage"></el-option>
<el-option label="生育情况" value="birth"></el-option>
</el-select>
</el-form-item>
<!-- 选择完某一个el-option,数据渲染到这里 -->
<div class="condition-field">
<div class="field">
<el-checkbox v-for="data in fieldData" :key="data.id">
{{data.label}}
</el-checkbox>
</div>
</div>

上面这个是自己弄的死数据

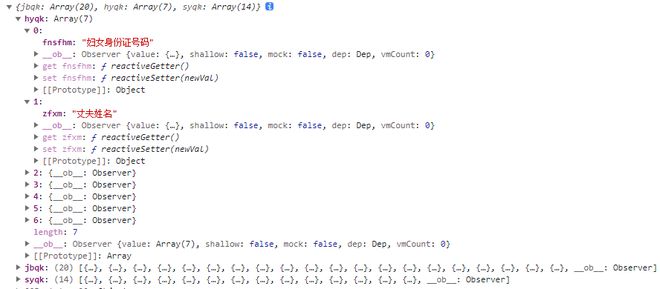
现在的接口数据是这样,请问我应该怎么再去做修改让选择完对应的数据渲染上呢?
回答:
最好是有一个获取下拉枚举的接口,和返回数据的key对应上就方便点,不然就写死了
接口返回的数据this.allData = res.data
获取选择后数据this.fieldData = this.allData[condition]
选择完某一个el-option,遍历的时候改下
<div class="condition-field"> <div class="field">
<el-checkbox v-for="data in fieldData" :key="Object.keys(data)[0]">
{{ Object.values(data)[0] }}
</el-checkbox>
</div>
</div>
以上是 vue点击下拉框的某一个选项,这个的值的接口数据如何同步渲染到另一个div盒子上? 的全部内容, 来源链接: utcz.com/p/934478.html