vue3 项目,首次加载需要 10 秒,如何排查?
写了一个 vue3 项目,代码也不是很多
╰─➤ cloc --exclude-dir=node_modules . 130 ↵ 56 text files.
50 unique files.
12 files ignored.
github.com/AlDanial/cloc v 1.96 T=0.03 s (1483.0 files/s, 166721.0 lines/s)
-------------------------------------------------------------------------------
Language files blank comment code
-------------------------------------------------------------------------------
Vuejs Component 24 500 221 4537
JavaScript 4 14 15 123
JSON 2 0 0 72
YAML 1 0 0 67
Markdown 1 5 0 19
HTML 1 0 1 16
SVG 16 0 0 16
Dockerfile 1 2 8 5
-------------------------------------------------------------------------------
SUM: 50 521 245 4855
-------------------------------------------------------------------------------
本地使用 yarn serve 都是秒开
但是我部署到线上,就遇到了首次打开很慢的问题
k8s 部署,其他的比如 python 项目等等都没有这个问题
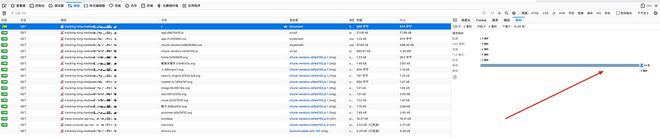
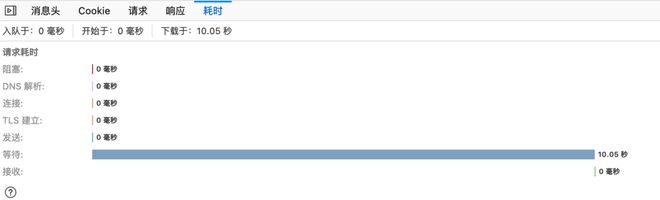
症状描述:首次打开,有一个 10 秒的等待,通过 F12 看,是慢在了 “等待” 阶段

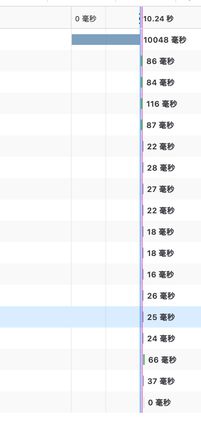
只有第一个慢
问题可以稳定复现:第一次打开很慢,之后刷新什么的都很快,一下子就出来了。但是过几个小时再打开,又要等10秒才有结果?
有什么排查方式?会不会是 DNS 慢?但是我们绑定域名的方式都是一样的,其他的都正常
有什么分析手段吗?

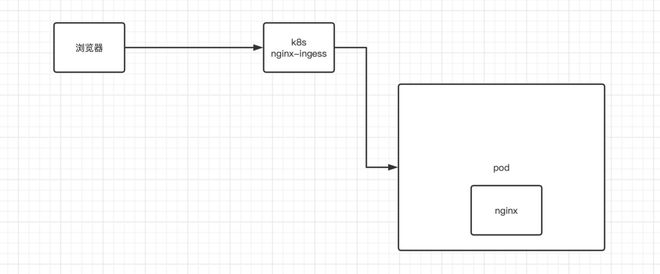
转发的流程图大概是这样
访问 k8s 的时候,因为是访问 aliyun k8s 上的 nginx-ingess,然后转发给对应的 pod,pod 上面用的是 nginx 跑的 vue3 代码
nginx-ingess 上的配置不清楚
但是 pod 的 nginx 配置如下:
# 基于Nginx这个镜像FROM nginx:1.15-alpine
# 将前端打包目录下的文件复制到这个文件夹下,jenkins构建时会生成这个文件夹
COPY dist /etc/nginx/html
# 拷贝 nginx 配置文件
COPY nginx.conf /etc/nginx/nginx.conf
# 设置工作目录
WORKDIR /etc/nginx/html
CMD nginx -g "daemon off;"
# 设置时区
# RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && echo 'Asia/Shanghai' >/etc/timezone
# 创建 /admin-fe-access.log,启动nginx并使用tail -f模拟类似pm2的阻塞式进程。
# CMD touch /admin-fe-access.log && nginx && tail -f /admin-fe-access.log
# nginx进程数,通常设置成和cpu的数量相等worker_processes 1;
# 全局错误日志定义类型
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
# 进程pid文件
#pid logs/nginx.pid;
# 参考事件模型
events {
# 单个进程最大连接数(最大连接数=连接数+进程数)
worker_connections 1024;
}
# 设定http服务器
http {
# 文件扩展名与文件类型映射表
include mime.types;
# 默认文件类型
default_type application/octet-stream;
# 设定通过nginx上传文件的大小
client_max_body_size 2000M;
#日志格式设定
# $remote_addr与 $http_x_forwarded_for用以记录客户端的ip地址;
# $remote_user:用来记录客户端用户名称;
# $time_local: 用来记录访问时间与时区;
# $request: 用来记录请求的url与http协议;
# $status: 用来记录请求状态;成功是200,
# $body_bytes_sent :记录发送给客户端文件主体内容大小;
# $http_referer:用来记录从那个页面链接访问过来的;
# $http_user_agent:记录客户浏览器的相关信息;
# log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"';
# 长连接超时时间,单位是秒
keepalive_timeout 900;
send_timeout 900;
proxy_connect_timeout 900;
proxy_send_timeout 900;
proxy_read_timeout 900;
# 虚拟主机的配置
server {
listen 60001;
# 域名可以有多个,用空格隔开
server_name localhost;
# charset koi8-r;
# 定义本虚拟主机的访问日志
# 注意,在 Dockerfile 中创建 /admin-fe-access.log
# access_log logs/host.access.log main;
# gzip config
gzip on;
# 当返回内容大于此值时才会使用gzip进行压缩,以K为单位
gzip_min_length 1k;
# gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间
gzip_comp_level 1;
# 设置需要压缩的MIME类型,如果不在设置类型范围内的请求不进行压缩
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png application/vnd.ms-fontobject font/ttf font/opentype font/x-woff image/svg+xml;
# 增加响应头”Vary: Accept-Encoding”,告诉接收方发送的数据经过了压缩处理,开启后的效果是在响应头部添加了Accept-Encoding:gzip,这对于本身不支持gzip压缩的客户端浏览器有用
gzip_vary on;
# 禁用IE 6 gzip
gzip_disable "MSIE[1-6]\.";
location / {
root /etc/nginx/html/;
index index.html index.htm index.php;
# 使用BrowerRouter必须要配置这个
try_files $uri /index.html;
if ($request_uri = "/") {
add_header Pragma no-cache;
add_header Cache-Control no-store;
}
}
location /api/ {
proxy_set_header Forwarded host=$host:$server_port;
#proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#proxy_pass http://service-name.namespace.svc.cluster.local:port/;
}
}
}
回答:
dns 阶段都过了,这个时候请求已经打到服务器了。
所以可以直接看服务端入口和代理时间差别。不知道是 nginx 还是网关什么东西
有一些项目会搞什么 cdn 代理,然后用的是免费的(一般都是国外的)会慢很多
回答:
如果是稳定复现,且每次时间都非常接近,那我猜是部署后的中间层,比如 CDN 缓存之类的动作。比如它每次都要缓存整个镜像的数据,导致更新后就出问题。然后可以试着延长缓存时间,看有没有改善。
分析手段不太确定,要看你们的基础设施架构。
以上是 vue3 项目,首次加载需要 10 秒,如何排查? 的全部内容, 来源链接: utcz.com/p/934427.html








