vue项目钩子hook问题?
在一个vue项目中,当前我有两个hook:useTable和useFrom并且有两个请求 requestA和requestB,useTable中需要请求requestA并获取到其返回的数据。hooksB中需要请求requestA和requestB,
并且useForm中要求要请求完requestA才能请求requestB,因为在requestB中需要用到requestA返回的数据。我如何才能不让requestA请求两次?
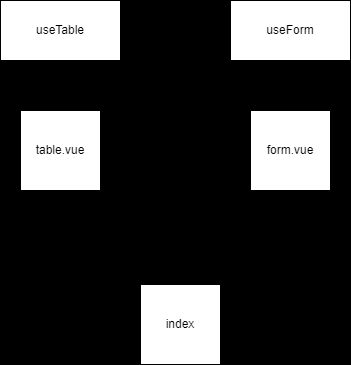
下面是结构图
回答:
可以考虑再引入一个新的 hook,比如叫 useRequest 之类的。然后你现在这两个钩子里不要直接发起请求,而是通过这个新的钩子发起。
你可以参考 React 生态中比较流行一个 hook 库:ahooks 的实现,虽然它的 useRequest 是缓存机制、并不是你想要的防止并发,但原理是类似的。
大致思路的话就是(伪代码):
const useRequest = (key, url, params, data) => { if (!globalThis[key]) {
// 之前没发起过同样 key 的请求,才真正发起;否则直接返回
// 我这里偷懒了直接挂到 globalThis、对浏览器而言也就是 window 对象上了,你也可以挂到一个别的什么全局对象上
globalThis[key] = ajaxRequest(url, params, data);
}
return globalThis[key];
}
const useTable = async () => {
let resA = await useRequest('myKeyA', 'urlA');
}
const useForm = async () => {
let resA = await useRequest('myKeyA', 'urlA');
let resB = await useRequest('myKeyB', 'urlB');
}
具体实现细节你自己根据自己业务需求补充就好。比如你还可以自己加上这个 key 一段时间后就过期啊之类的逻辑。
回答:
import { ref, onMounted } from 'vue'; const dataA = ref(null);
const useTable = () => {
onMounted(async () => {
if (!dataA.value) {
dataA.value = await requestA();
}
});
};
const useForm = () => {
onMounted(async () => {
if (!dataA.value) {
dataA.value = await requestA();
}
const dataB = await requestB(dataA.value);
// do something with dataB
});
};
以上是 vue项目钩子hook问题? 的全部内容, 来源链接: utcz.com/p/934366.html









