JS 向list里追加隐藏的元素未生效?
list里已有n个元素,此时执行下面的代码,发现追加的text依旧显示在list里了,并没有隐藏,请问这是为什么?需要怎么改正呢?
const contentMapping = (item, cdKey, nameKey, category) => { return {
value: category === "1" ? item[cdKey] : `${item[cdKey]}$`,
fnValue: {
A: category,
B: item.cd
},
text: item[nameKey]
};
};
let list = [];
const list1 = this.array1
.filter(contentParam1)
.filter(contentParam2)
.map(item => contentMapping(item, "cd1", "name", "name1"));
const list2 = this.array2
.filter(contentParam2)
.filter(contentParam2)
.map(item =>
contentMapping(item, "cd2", "name", "name2")
);
list = [...list1, ...list2];
list.unshift({ text: "text", value: 123,fnValue: "{A: '1', B: 2}",hidden: true });
回答:
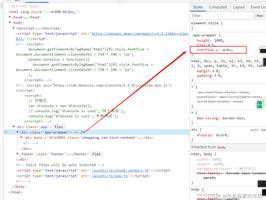
难道是循环的时候v-for和v-if一起使用了?v-for的优先级高一些
如果是条件渲染,在渲染之前进行数据源的过滤,再去循环渲染就行。
以上是 JS 向list里追加隐藏的元素未生效? 的全部内容, 来源链接: utcz.com/p/934355.html