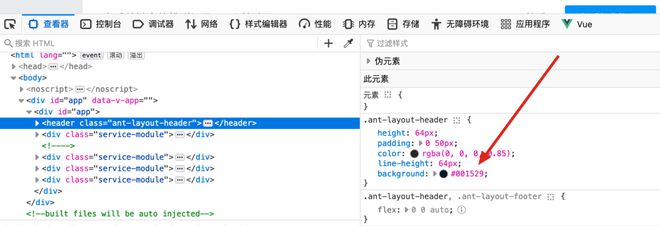
ant-layout-header 为什么两边有黑边?


为什么会出现这个 background: #001529;? 这样也太丑了
<template> <a-layout-header>
<!-- 在这里放置顶栏的内容 -->
<a-menu mode="horizontal" theme="light" default-selected-keys="1">
<a-menu-item key="1">Home</a-menu-item>
<a-menu-item key="2">About</a-menu-item>
<a-menu-item key="3">Contact</a-menu-item>
</a-menu>
</a-layout-header>
<div class="service-module">
<div class="service-module-item">
<a-typography-title :level="2">关键字+搜索引擎</a-typography-title>
<a-divider />
<a-typography-title :level="3"
>查看关键字和搜索推送记录</a-typography-title
>
<div class="function-point-item">
查看关键字的推送记录,可以根据
company_id、tracker_source_id、keyword_type 筛选 ?
<a-button
type="primary"
size="default"
@click="GotoKeywordPushResultList"
>
查看关键字推送记录
</a-button>
</div>
<br />
<a-divider />
<a-typography-title :level="3">队列进度</a-typography-title>
<a-typography-paragraph>
<img class="icon" src="../assets/rabbitmq.svg" alt="RabbitMQ Logo" />
需要看队列的消费情况,可以在
<a href="http://121.199.165.153/rabbitmq/#/queues" target="_blank"
>http://121.199.165.153/rabbitmq/#/queues</a
>
使用 keyword_service 筛选
</a-typography-paragraph>
<br />
<a-divider />
<a-typography-title :level="3">支持的搜索引擎</a-typography-title>
<a-typography-paragraph>
<img
class="icon"
src="../assets/search_engine.svg"
alt="Search Engine Logo"
/>
查看图文系统当前支持的所有搜索引擎
<a-button type="primary" size="default" @click="GotoListCrawlerEngine">
搜索引擎列表
</a-button>
<!-- <a href="http://121.199.165.153/rabbitmq/#/queues" target="_blank"
>http://121.199.165.153/rabbitmq/#/queues</a
>
使用 keyword_service 筛选 -->
</a-typography-paragraph>
<a-typography-paragraph>
<img class="icon" src="../assets/鼠标.svg" alt="Search Engine Logo" />
尝试搜索
<a-button type="primary" size="default" @click="GotoListCrawlerEngine">
指定搜索引擎
</a-button>
</a-typography-paragraph>
<a-typography-paragraph>
<img class="icon" src="../assets/健康.svg" alt="Search Engine Logo" />
搜索引擎监控
<a-button type="primary" size="default" @click="GotoListCrawlerEngine">
查看搜索引擎状态
</a-button>
</a-typography-paragraph>
<br />
</div>
</div>
<!-- -->
<div class="service-module">
<!-- 解析维度 -->
<div class="service-module-item">
<a-typography-title :level="2">解析器</a-typography-title>
<a-typography-title :level="3">解析记录</a-typography-title>
<div class="function-point-item">
查看关键字的推送记录,可以根据
company_id、tracker_source_id、keyword_type 筛选 ?
<a-button type="primary" size="default" @click="GotoParseResultList">
查看解析记录
</a-button>
</div>
<br />
<a-typography-title :level="3">支持的解析器</a-typography-title>
<div class="function-point-item">
查看图文当前支持的所有解析器
<!-- <br />
<br /> -->
<a-button type="primary" size="default" @click="GotoListParser">
跳转到解析器列表
</a-button>
</div>
<br />
</div>
</div>
<div class="service-module">
<!-- 图片算法维度 -->
<div class="service-module-item">
<a-typography-title :level="2">图片算法对比</a-typography-title>
<div>
如果你知道 clip_url 或者 clip_url_hash, 想查看图片对比记录,可点击该按钮
?
<a-button type="primary" size="default"> 查看图片对比记录 </a-button>
</div>
<br />
<div>
如果你知道 source_url 或者 source_url_hash,
想查看图片对比记录,可点击该按钮 ?
<a-button type="primary" size="default"> 查看图片对比记录 </a-button>
</div>
<br />
</div>
</div>
<div class="service-module">
<div class="service-module-item">
<!-- 文本算法维度 -->
<a-typography-title :level="2">文本算法对比</a-typography-title>
<div>
如果你知道 clip_url 或者 clip_url_hash, 想查看图片对比记录,可点击该按钮
?
<a-button
type="primary"
size="default"
@click="GotoTextCompareResultList"
>
查看文本对比记录
</a-button>
</div>
<br />
<div>
如果你知道 source_url 或者 source_url_hash,
想查看图片对比记录,可点击该按钮 ?
<a-button
type="primary"
size="default"
@click="GotoTextCompareDetailResultList"
>
查看文本对比记录
</a-button>
</div>
<br />
</div>
</div>
</template>
<script>
import { Button, Typography } from "ant-design-vue";
export default {
components: {
"a-button": Button,
"a-typography-title": Typography.Title,
},
methods: {
GotoKeywordPushResultList() {
// 使用 Vue Router 的 resolve 方法获取目标路由的 URL
const url = this.$router.resolve({ name: "HistorySearch" }).href;
// 在新窗口中打开目标 URL
window.open(url, "_blank");
},
GotoSearchResultList() {
// 使用 Vue Router 的 resolve 方法获取目标路由的 URL
const url = this.$router.resolve({ name: "HistoryParseMonitoring" }).href;
// 在新窗口中打开目标 URL
window.open(url, "_blank");
},
GotoParseResultList() {
// 使用 Vue Router 的 resolve 方法获取目标路由的 URL
const url = this.$router.resolve({ name: "HistoryParse" }).href;
// 在新窗口中打开目标 URL
window.open(url, "_blank");
},
GotoTextCompareResultList() {
// 使用 Vue Router 的 resolve 方法获取目标路由的 URL
const url = this.$router.resolve({ name: "HistoryTextCompare" }).href;
// 在新窗口中打开目标 URL
window.open(url, "_blank");
},
GotoTextCompareDetailResultList() {
// 使用 Vue Router 的 resolve 方法获取目标路由的 URL
const url = this.$router.resolve({
name: "HistoryTextCompareDetail",
}).href;
// 在新窗口中打开目标 URL
window.open(url, "_blank");
},
GotoListParser() {
// 使用 Vue Router 的 resolve 方法获取目标路由的 URL
const url = this.$router.resolve({
name: "ListParser",
}).href;
// 在新窗口中打开目标 URL
window.open(url, "_blank");
},
GotoListCrawlerEngine() {
// 使用 Vue Router 的 resolve 方法获取目标路由的 URL
const url = this.$router.resolve({
name: "ListCrawlerEngine",
}).href;
// 在新窗口中打开目标 URL
window.open(url, "_blank");
},
},
};
</script>
<style>
.icon {
width: 24px;
height: 24px;
}
body {
background-color: #e9ecef !important;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.service-module {
margin: 0 auto; /* 居中显示 */
margin-top: 20px;
max-width: 1140px; /* 设置最大宽度为900px */
background-color: #ffffff; /* 浅灰色 */
border-radius: 0.25rem;
}
.service-module-item {
padding: 25px;
border-width: 0 0 1px;
margin-bottom: 20px;
}
</style>
回答:
因为 layout 组件的 theme 属性默认值为 dark,修改一下设置为 light 就好了,但是也会是蓝色。
布局 Layout - Ant Design Vue
所以可以自己定制一下全局主题色 ? 定制主题 - Ant Design Vue
以上是 ant-layout-header 为什么两边有黑边? 的全部内容, 来源链接: utcz.com/p/934326.html