为什么使用 Ant Design Vue 的 嵌套子表格 的时候,点了一个加号,其他不相关的加号也展开了?
<template> <a-page-header
style="border: 1px solid rgb(235, 237, 240)"
title="文本对比记录"
sub-title="查看文本对比详情"
:back-icon="backIcon"
@back="navigateToRoot"
/>
<div>
<div>
<a-form
:model="formState"
:label-col="labelCol"
:wrapper-col="wrapperCol"
>
<a-form-item label="clip_url_hash">
<a-input
v-model:value="formState.clip_url_hash"
placeholder="根据 clip_url_hash 筛选,可以不填"
/>
</a-form-item>
<a-form-item label="src_meta_uuid">
<a-input
v-model:value="formState.src_meta_uuid"
placeholder="根据 src_meta_uuid 筛选,可以不填"
/>
</a-form-item>
<a-form-item label="company_id">
<a-form-item name="input-number" no-style>
<a-input-number
v-model:value="formState['company_id']"
placeholder="根据 company_id 筛选,可以不填"
/>
</a-form-item>
<span class="ant-form-text">根据 company_id 筛选,可以不填</span>
</a-form-item>
<a-form-item label="匹配数">
<a-form-item name="input-number" no-style>
<a-input-number
v-model:value="formState['match_count_gte']"
placeholder="请输入 match_count_gte"
/>
</a-form-item>
<span class="ant-form-text">
匹配个数的下限,只显示 match_count 大于等于该值的 大于等于的推送记录
</span>
</a-form-item>
<a-form-item label="limit">
<a-form-item name="input-number" no-style>
<a-input-number
v-model:value="formState['limit']"
placeholder="根据 company_id 筛选,可以不填"
/>
</a-form-item>
<span class="ant-form-text">(用于控制最多显示 n 行)</span>
</a-form-item>
<a-form-item :wrapper-col="{ span: 14, offset: 4 }">
<a-button type="primary" @click="handleSearch">提交</a-button>
<!-- <a-button style="margin-left: 10px">Cancel</a-button> -->
</a-form-item>
</a-form>
</div>
<a-table :columns="columns" :data-source="dataSource" :pagination="false">
<template #expandedRowRender="{ record }">
<a-table
:columns="subColumns"
:data-source="record.text_search_history_details"
:pagination="false"
></a-table>
</template>
</a-table>
</div>
</template>
<script>
import { h } from "vue";
import { ref } from "vue";
import { defineComponent, reactive } from "vue";
import { Table, Input, Button, InputNumber } from "ant-design-vue";
import router from "@/router";
export default {
components: {
"a-table": Table,
"a-input-search": Input.Search,
"a-button": Button,
"a-input-number": InputNumber,
},
setup() {
const dataSource = ref([]);
const searchLoading = ref(false);
const limit = ref(null);
const lenParseResultListGte = ref(null);
const subColumns = [
{ title: "ID", dataIndex: "id" },
{ title: "History ID", dataIndex: "history_id" },
{ title: "Meta UUID", dataIndex: "meta_uuid" },
{ title: "Score", dataIndex: "score" },
{ title: "Ingested", dataIndex: "ingested" },
{ title: "Has Error", dataIndex: "has_error" },
{ title: "Created At", dataIndex: "created_at" },
];
const columns = [
{
title: "ID",
dataIndex: "id",
},
{
title: "Source Meta UUID",
dataIndex: "src_meta_uuid",
},
{
title: "Clip URL Hash",
dataIndex: "clip_url_hash",
},
{
title: "Has Error",
dataIndex: "has_error",
// customRender: (text) => (text ? "Yes" : "No"),
},
{
title: "Keyword Task ID",
dataIndex: "keyword_task_id",
},
{
title: "Company ID",
dataIndex: "company_id",
},
{
title: "Track Source ID",
dataIndex: "track_source_id",
},
{
title: "Matched Count",
dataIndex: "matched_count",
},
{
title: "Created At",
dataIndex: "created_at",
},
];
const handleSearch = () => {
searchLoading.value = true; // 开始请求数据,设置 loading 状态为 true
let queryParam = "";
if (formState.limit !== null) {
queryParam += `limit=${formState.limit}&`;
}
if (formState.match_count_gte !== null) {
queryParam += `match_count_gte=${formState.match_count_gte}&`;
}
if (formState.company_id !== null) {
queryParam += `company_id=${formState.company_id}&`;
}
if (formState.clip_url_hash !== null) {
queryParam += `clip_url_hash=${formState.clip_url_hash}&`;
}
console.log(queryParam);
fetch(
`http://xxxxx.cn/history/clip_url_hash?${queryParam}`,
{
method: "GET",
}
)
.then((response) => response.json())
.then((data) => {
dataSource.value = data;
})
.finally(() => {
searchLoading.value = false; // 请求完成,设置 loading 状态为 false
});
};
const handleJump = (keyword_task_id) => {
const url = router.resolve({
name: "HistoryParseMonitoring",
query: { keyword_task_id },
}).href;
window.open(url, "_blank");
};
const formState = reactive({
clip_url_hash: null,
src_meta_uuid: null,
company_id: null,
limit: 100,
match_count_gte: null,
});
const navigateToRoot = () => {
router.push("/");
};
return {
navigateToRoot,
formState,
dataSource,
subColumns,
columns,
handleSearch,
handleJump,
searchLoading,
limit,
lenParseResultListGte,
labelCol: {
style: {
width: "150px",
},
},
wrapperCol: {
span: 14,
},
};
},
};
</script>

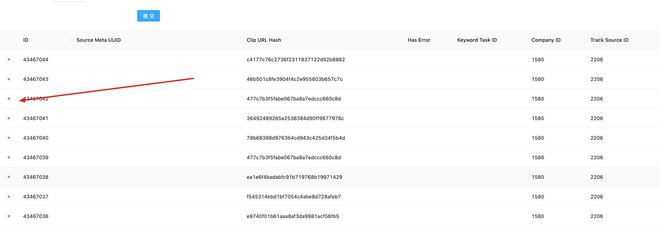
看了官方的 https://antdv.com/components/table-cn
自己写了上面的代码
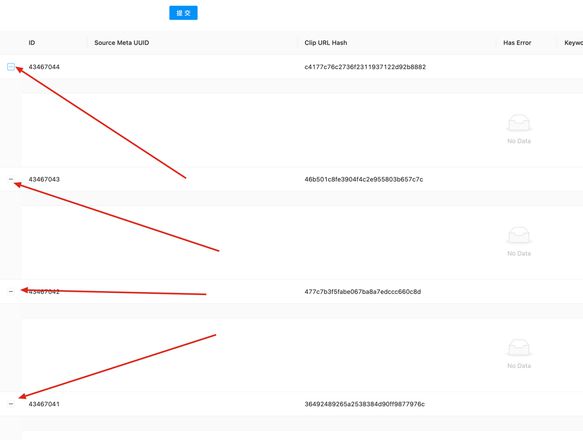
但是点了加号之后,所有加号都会一起展开????

为什么?
接口返回的格式如下所示:
[ {
"id": 43467024,
"src_meta_uuid": "3bc3575c-ee15-11ed-8f95-00163f009b99",
"clip_url_hash": "a4798b3aa0540c2cc8ea7ee030cc9298",
"has_error": false,
"keyword_task_id": 34956668,
"company_id": 1580,
"track_source_id": 4029,
"matched_count": 10,
"created_at": "2023-05-16T09:29:42",
"text_search_history_details": [
{
"id": 182490185,
"history_id": 43467024,
"meta_uuid": "313bd4d78feb442490932fe48abc1f6f",
"score": 1.6,
"ingested": false,
"has_error": false,
"created_at": "2023-05-16T09:29:42"
},
{
"id": 182490186,
"history_id": 43467024,
"meta_uuid": "1aa1a13b20d544deaa2f47f7eacce004",
"score": 1.6,
"ingested": false,
"has_error": false,
"created_at": "2023-05-16T09:29:42"
}
]
}
]
回答:
已解决,原因在于,给 a-table 的 rows,每个 row 都要有 key 字段,且 key 需要是唯一的才行
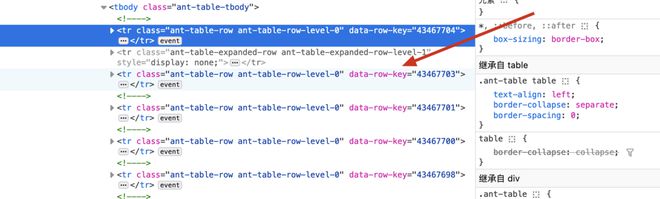
这样渲染的时候,会多出一个 data-row-key

以上是 为什么使用 Ant Design Vue 的 嵌套子表格 的时候,点了一个加号,其他不相关的加号也展开了? 的全部内容, 来源链接: utcz.com/p/934291.html