使用 useDark(), 发现 transition 动画失效?
<template> <div class="theme-change">
<button
class="switch"
@click="toggleTheme"
role="switch"
aria-label="切换暗色主题"
:class="{
k: isDark
}"
>
按钮
</button>
</div>
</template>
<script setup lang="ts">
const isDark = useDark();
function toggleTheme() {
isDark.value = isDark.value ? false : true;
}
</script>
<style scoped lang="scss">
.theme-change {
.switch {
transition: all 3s;
background: green;
}
}
.k.switch {
background: red;
}
</style>
上面这段代码在点击按钮时不会出现背景颜色的过渡效果
如果把代码改一下
// const isDark = useDark();const isDark = ref(false);
这个时候才会有过渡效果。
useDark() 让 html 元素添加了 dark 类名,如果不用 useDark(),通过下列的方式
// const isDark = useDark();const isDark = ref(false);
function toggleTheme() {
document.documentElement.classList.toggle('dark')
isDark.value = isDark.value ? false : true;
}
也是有过渡效果的。
对于为什么用 useDark() 会导致过渡效果失效,一直找不到原因,有知道的吗?
回答:
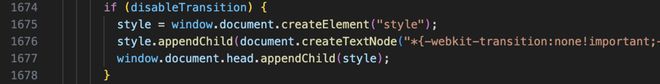
查看源码发现useDark(默认行为)会临时插入一个style并禁用transition,之后再移除,导致你的过渡失效了,你可以通过加上important解决,当然这个disableTransition也是可以传入useDark({disableTransition: false})这样也可以解决问题。
回答:
function toggleTheme() { requestAnimationFrame(() => {
isDark.value = !isDark.value;
});
}
以上是 使用 useDark(), 发现 transition 动画失效? 的全部内容, 来源链接: utcz.com/p/934273.html






