搜索关键词回车功能?
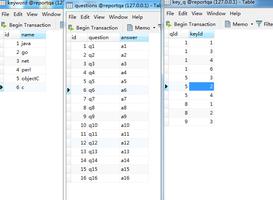
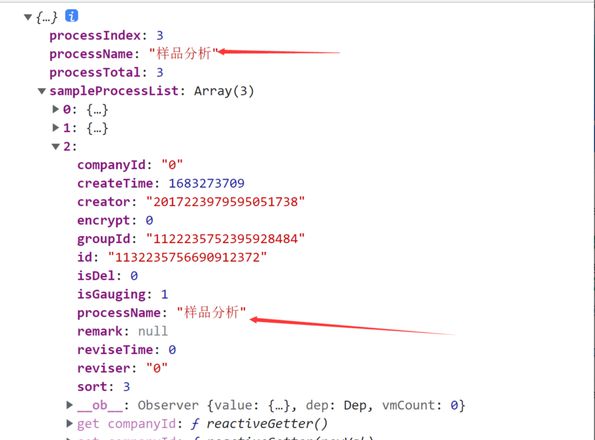
数据格式:
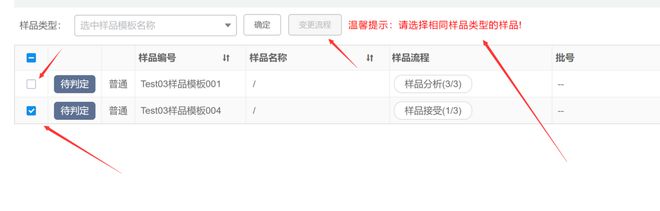
目前的页面
代码如下
selectChange(this: any, list) { this.ids = list.map(list => { return list.id })
let processName = ""
let sampleProcessLists = ""
let sampleProcessList = list.map(sub => {
return sub.sampleProcessInfo
})
sampleProcessList.forEach(v => {
processName = v.processName
sampleProcessLists = v.sampleProcessList
})
let sampleProcessListss = JSON.parse(JSON.stringify(sampleProcessLists))
for (let i = 0; i < sampleProcessListss.length; i++) {
if (sampleProcessListss[i].processName == processName) {
console.log(sampleProcessListss[i].processName, processName)
this.sampleProcessLists.push(sampleProcessListss[i])
this.isdiabled = false
this.isShowDesc = false
}
}
},
功能点:列表选择复选框,切换列表复选框匹配processName,如果配备到变更流程按钮高亮,如果匹配不到变更流程按钮不高亮,而且 温馨提示:请选择相同样品类型的样品!
大佬们,这个代码总感觉写的有问题
期望配备到变更流程按钮高亮,如果匹配不到变更流程按钮不高亮,而且 温馨提示:请选择相同样品类型的样品!
回答:
可尝试一下在enterKeyFn方法里添加阻止默认事件
this.enterKeyFn = (e)=> {e.preventDefault();
e.stopPropagation();
...
}
回答:
在输入框内做一下按钮监听就好了 ? #v-on | API — Vue.js
比如说 ElementUI 2.x 的话,可以这样写:
<el-input v-model="queryParams.questionDesc"
:placeholder="请输入问题描述信息"
clearable
@keyup.enter.native="handleQuery"
/>
如果是原生的表单组建的话,最好拦截一下表单查询的默认事件。表单查询的时候会刷新一下页面。
以上是 搜索关键词回车功能? 的全部内容, 来源链接: utcz.com/p/934250.html