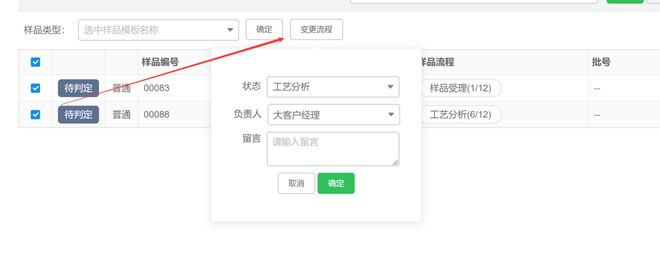
批量提交的问题?

列表数据是前端push的数据,接口没有,然后选择复选框打钩,点击弹框确定按钮把列表id给提交的给接口ids,状态选择了工艺分析,最后把工艺分析给列表的样品流程里,大佬们,列表没有调后台的接口情况下,点击提交按钮后怎么让页面也变成工艺分析,这怎么实现呢
目前的提交代码:
submit(this: any) { if (this.tableData.length == 0) {
Msg("请使用扫码枪扫描样品上的二维码/条形码", this);
return
}
if (!this.input.selectSampleProcess) {
Msg("状态不能为空哦", this);
return
}
let ids = this.ids.join(",")
let params = {
ids: ids,
message: this.input.message,
processId: this.input.selectSampleProcess,
userId: this.input.headData,
}
console.log(params)
},
回答:
表格数据整体保存呗,循环列表的数据和选中的数据比对,找到的就给样品流程赋值工艺分析
submit(this: any) { if (this.tableData.length == 0) {
Msg("请使用扫码枪扫描样品上的二维码/条形码", this);
return
}
if (!this.input.selectSampleProcess) {
Msg("状态不能为空哦", this);
return
}
let ids = this.ids.join(",")
const idList = this.ids.map(i=>i.id) //id是每行的唯一标识
this.tableData.forEach(item => {
if(idList.includes(item.id) {
...
//这里样品流程赋值选中的状态
item.流程赋值字段 = 选中的状态
}
})
let params = {
ids: ids,
message: this.input.message,
processId: this.input.selectSampleProcess,
userId: this.input.headData,
}
console.log(params)
}
回答:
你的需求是批量修改选中数组的 样品流程 字段么
可以循环列表,然后用 ids 这个列表去匹配,能匹配到就把这条的样品流程改成工艺分析
回答:
不推荐这个种用法,
你必须考虑的问题是:
1.后端执行失败怎么办?
2.错误的列表数据是否会引发其他的问题?
失败的原因包括但是不限于:
网络问题,项目更新,token过期,以及其他
后续出问题还不得你自己抗,
能走程序正确的别省那么一点功夫
推荐直接刷新列表数据,非常稳定,
以上是 批量提交的问题? 的全部内容, 来源链接: utcz.com/p/934248.html