怎么把后端返回的数据名字和数字分开,并分别渲染到页面上?

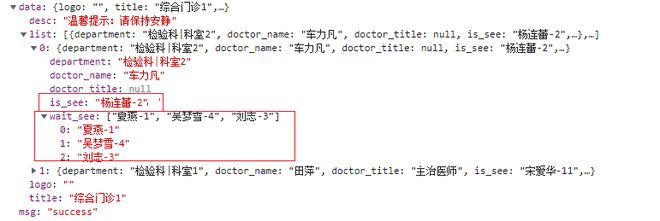
这个是后端返回的数据,想把is_see和wait_see数据里面的名字和数字分开,然后分别把名字和数字渲染到页面上
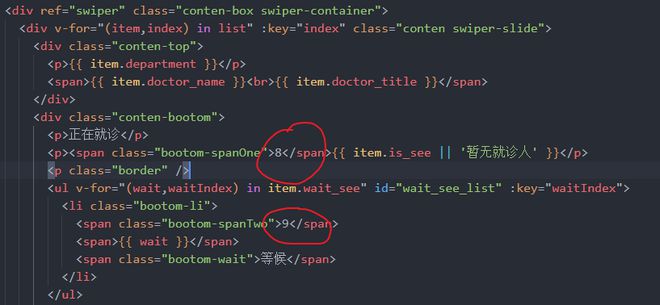
这个是dom做遍历渲染
请问这个问题该怎么去弄呢?
回答:
可以用正则,或split
//正则'刘志-3'.replace(/\-\d+/, '') //'刘志'
'刘志-3'.replace(/.*\-(\d+)$/, '$1') //'3'
//split
'刘志-3'.split('-')[0] //'刘志'
'刘志-3'.split('-')[1] //'3'
回答:
如果是我,我会把数据再排版一下
let data = ['张三-1', '李四-2', '王五-3'];
let arr: any = []; data.forEach((item) => {
arr.push({
name: item.split('-')[0],
index: item.split('-')[1],
});
});
回答:
<p><span class="bootom-spanOne">{{item.is_see.split('-')[0]}}</span>{{item.is_see.split('-')[1]||"暂无就诊人"}}</p> <li class="bootom-li"> <span class="bootom-spanTwo">{{wait.split('-')[1]}}</span>
<span>{{wait.split('-')[0]}}</span>
<span class="bootom-wait">等候</span>
</li>
以上是 怎么把后端返回的数据名字和数字分开,并分别渲染到页面上? 的全部内容, 来源链接: utcz.com/p/934211.html