vue中定义全局声明,vscode插件提示找不到?
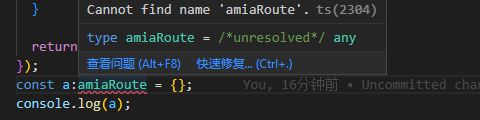
我在学习使用vue3和ts,但是当我写完全局声明文件的时候,在ts文件或者.vue文件使用该类型时都提示没有该类型,为什么?
具体信息:
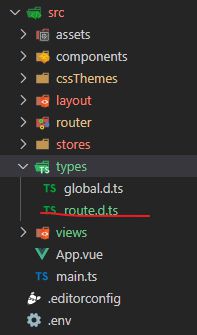
我在src文件夹下的types文件夹定义全局声明文件:
route.d.ts
import type { RouteRecordRaw } from 'vue-router';interface amiaRoute extends Omit<RouteRecordRaw, 'meta'> {
meta: {
title?: string;
icon?: string;
}
}
我的ts配置文件:
{ "compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*" // 解决vite配置别名,ts不识别的问题
]
}
},
"files": [],
"references": [
{
"path": "./tsconfig.node.json"
},
{
"path": "./tsconfig.app.json"
},
{
"path": "./tsconfig.vitest.json"
}
],
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.vue",
],
"exclude": ["node_modules", "dist"]
}
回答:
问题解决了,typescript的声明文件如果使用了导入导出语法,ts会将它处理成一个普通模块,而不是一个声明文件
回答:
如果是在原接口类型中进行扩展,可以
import type { RouteRecordRaw } from 'vue-router';interface RouteRecordRaw {
// 这里扩展 RouteRecordRaw 类型
}
如果是定义新的类型,直接写 .ts 文件,跟普通的 TypeScript 源文件一样。
以上是 vue中定义全局声明,vscode插件提示找不到? 的全部内容, 来源链接: utcz.com/p/934167.html







