vue 不会把响应刷新到屏幕,是怎么回事?
<template> <div>
<input type="file" ref="fileInput" @change="onFileChange">
<button @click="uploadFile">上传文件</button>
<div v-if="response">
<p>ID: {{ response[0][0].id }}</p>
<p>创建时间: {{ response[0][0].created_at }}</p>
<p>更新时间: {{ response[0][0].updated_at }}</p>
<p>人员ID: {{ response[0][0].person_id }}</p>
<p>哈希码: {{ response[0][0].hash_code }}</p>
<p>文件路径: {{ response[0][0].file_path }}</p>
</div>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const file = ref(null);
const response = ref(null);
const onFileChange = (e) => {
file.value = e.target.files[0];
};
const uploadFile = async () => {
const formData = new FormData();
formData.append('file', file.value);
try {
const response = await fetch('http://127.0.0.1:6200/sample/image_file', {
method: 'POST',
body: formData
});
const data = await response.json();
response.value = data;
} catch (error) {
console.error(error);
}
};
return {
file,
response,
onFileChange,
uploadFile
};
}
};
</script>
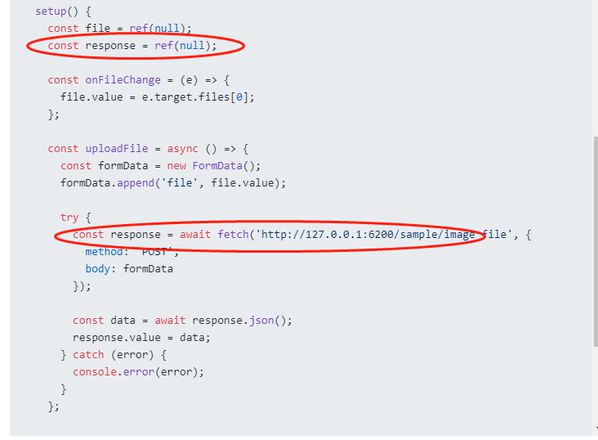
上面的代码,在收到响应之后,并没有把结果显示到屏幕上,怎么办?
后端的响应如下:
[ [
{
"id": 2,
"created_at": "2023-04-16T15:42:27",
"updated_at": "2023-04-16T15:42:27",
"person_id": 1,
"hash_code": "66dec605fc2e53c874dd678dffdbf123",
"file_path": "person/image/66dec605fc2e53c874dd678dffdbf123/2544.jpg_wh860.jpg"
}
]
]
以及遇到这样的情况,如何 debug 呢?
回答:
你这里变量冲突了啊
回答:

你在try中再此定义了response,导致response的作用域仅仅用于try中,你在return中response实际返回的仍然是第一个const response的值,值没有改变,你再try中把const response 去掉const应该就可以了。
以上是 vue 不会把响应刷新到屏幕,是怎么回事? 的全部内容, 来源链接: utcz.com/p/934141.html