vue3下有没有什么办法, 让某个页面px to rem自适应?
求帮忙, 需求是vue项目里的某个页面, 只需要这一个, 能自适应大小(自动根据1920设计图计算PX改成rem)
在做的管理系统中, 首页是个大屏, 需要把大屏写在管理系统首页里, 同时也要是个大屏。
所以就需要px-to-rem这种插件。
以前直接写大屏都是用的:@njleonzhang/postcss-px-to-rem
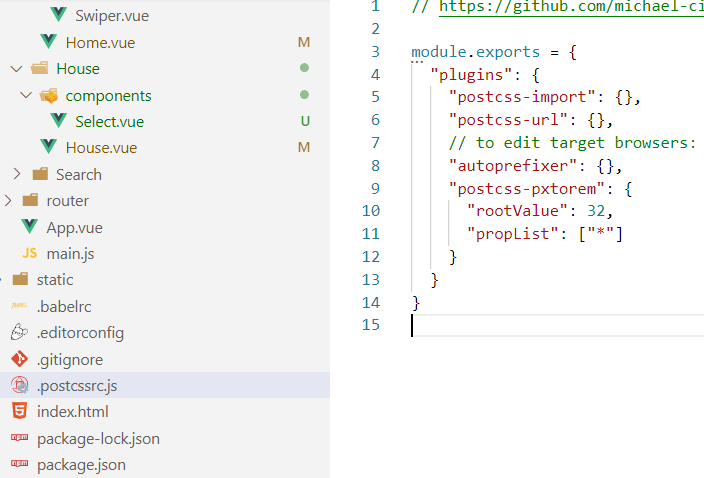
或者postcss-pxtorem。
但是都没用, 会影响整个项目的UI框架, 不管怎么设置他们的include或者排除等等属性都不行。
有什么好用的插件吗?
总之就是想把管理系统首页的大屏做成全部自适应, 字体 间距 跟着分辨率改变而改变
回答:
我是使用jquer获取width, 以375作为的基准值, VScode使用px2rem插件
在首页的mounted中引入下面的, 基准值根据你的项目修改, 首页中的单位改一下就好了
在基准值我是以html的font-size为10px算的, 这样其他的单位转成rem好转
let appWidth = $('#app').width() let size = (appWidth / 375) * 10
document.documentElement.style.fontSize = size + 'px';
以上是 vue3下有没有什么办法, 让某个页面px to rem自适应? 的全部内容, 来源链接: utcz.com/p/934122.html