el-img上v-loding添加element-loading-text不起作用?
el-img上v-loding添加element-loading-text不起作用,大神们帮忙看看。
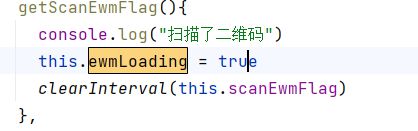
调用
结果
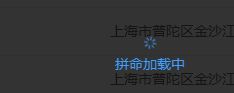
只出现了圆圈,不出现字体,例如下图这种的。
照着文档复制了element-loading-text等其他两个属性值都写了 就是不出现!!!
回答:
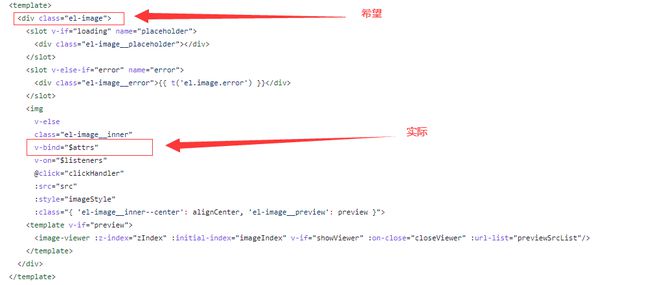
是element的bug,可以在外面套一层div ,动画加div上就行
element-loading-text="拼命加载中" element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)"
这几个未声明的属性 绑定错位置了,指令读取不到,所以是默认样式
https://github.com/ElemeFE/element/blob/dev/packages/image/src/main.vue
以上是 el-img上v-loding添加element-loading-text不起作用? 的全部内容, 来源链接: utcz.com/p/934108.html








