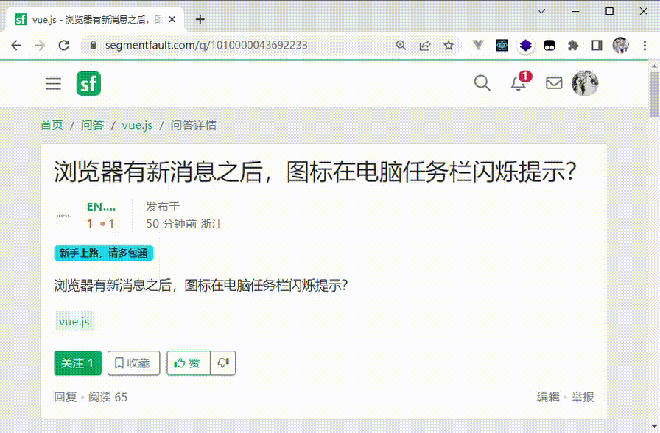
浏览器有新消息之后,图标在电脑任务栏闪烁提示?
浏览器有新消息之后,图标在电脑任务栏闪烁提示?
回答:
使用Web Notifications API进行实现
点击文档
回答:
现在只能通过修改页面标题的方式实现了,而不会是和QQ微信一样闪烁。
简单的就是接收到新消息之后通过JS修改浏览器标题,可以自己手写JS。
比如说这样的一段JS:
const myTitle = document.title;let record = 1;
let intervalId = null;
function titleBlink() {
record = record === 1 ? 2 : 1;
document.title = record === 1 ? '【 】' + myTitle : '【新消息】' + myTitle;
}
function startBlink() {
intervalId = setInterval(titleBlink, 500);
}
function stopBlink() {
clearInterval(intervalId);
document.title = myTitle;
}
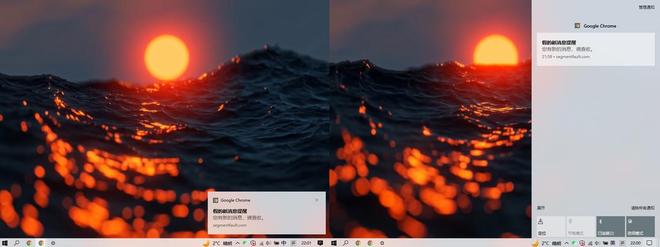
或者通过现在的 Web Notification API 在系统通知栏中弹出新消息提醒。
以上效果也都可以用现成的JS库,例如说社区里有人推过的 iNotify.js 2 实现浏览器的title闪烁滚动声音提示,弹出通知 这里是Demo ? iNotify
以上是 浏览器有新消息之后,图标在电脑任务栏闪烁提示? 的全部内容, 来源链接: utcz.com/p/934075.html