关于 Vue3 withDefaults 定义错误的问题?
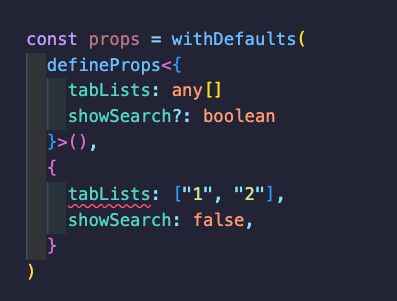
如下图,我只是简单的定义了两个 props,其中 tabLists 的类型是一个数组,但是 TS 为什么会报错呢?

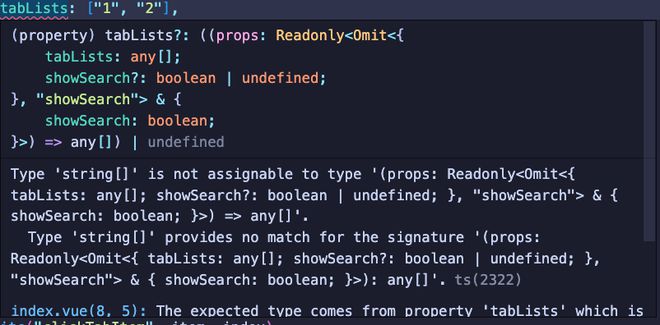
错误信息如下
是我哪里理解的又问题吗?
-------------根据采纳的答案,已经解决该问题-------------
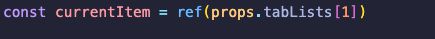
使用起来和 普通的 props 毫无任何差异
回答:
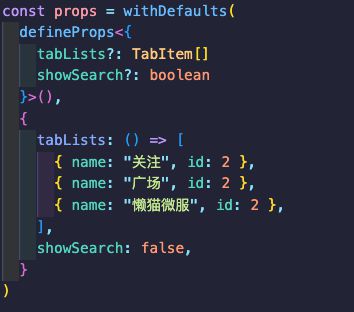
解决方法:
在默认值对象中将['1', '2']改为() => ['1', '2'],使用函数形式
原因:
定义的类型any[]编译为运行时prop类型是Array,在运行时prop的Array类型默认值都是使用函数来定义,对象类型也是如此。
可以看源码中怎么定义这些类型的:简单类型可以直接写,复杂类型定义为方法
declare type InferDefault<P, T> = T extends null | number | string | boolean | symbol | Function ? T : (props: P) => T;declare type InferDefaults<T> = {
[K in keyof T]?: InferDefault<T, NotUndefined<T[K]>>;
};
以上是 关于 Vue3 withDefaults 定义错误的问题? 的全部内容, 来源链接: utcz.com/p/934068.html









