vue3 通过 ref 获取dom元素为null?

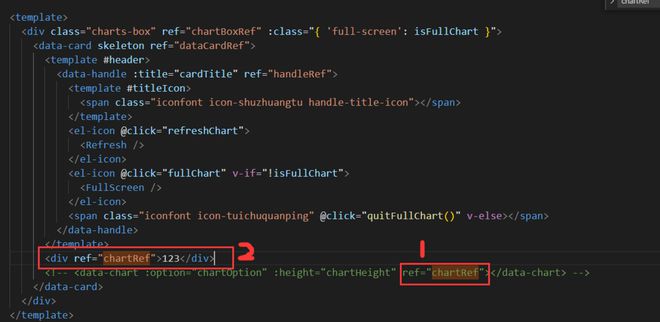
(说明:data-card是一个组件,有个默认插槽,data-chart在data-card默认插槽位置显示,在进入当前页面想通过ref,调用data-chart的方法)


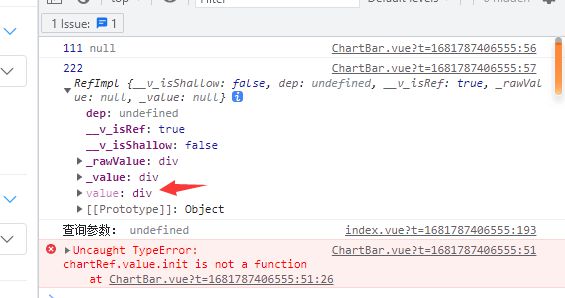
因想通过charRef获取1的init方法初始化图表,但是会报错找不到init方法,因为charRef的值为null。
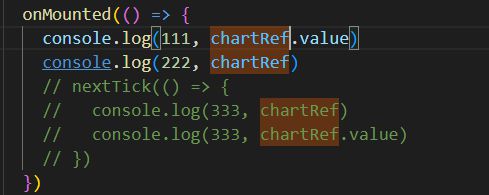
然后想看下是什么问题,就改成2,然后也是获取不到,诡异的是打印charRef可以看到有value,并且有值,但是打印charRef.value为null。
有大佬知道为什么会出现2的现象吗?怎么可以获取到1?
回答:
onMounted这个钩子可能太早了。
看你这个log,在log出来时value还是null(灰色的预览部分)。但你展开以后会重新获取属性,这时候才获取到组件。说明在这段时间内,组件才渲染完毕,并挂到了charRef上。
如果想尽早使用charRef,可以用函数ref创建一个promise,相关逻辑都await这个promise执行。
<script lang="ts" setup>let charRefRes: (ref: Element) => void
const charRefPromise = new Promise<Element>((res) => (charRefRes = res))
;(async function () {
const charRef = await charRefPromise
charRef.innerHTML = 'hello world'
})()
</script>
<template>
<div :ref="(ref) => ref && charRefRes(ref as Element)"></div>
</template>
回答:
你这个chartRef变量定义了吗?const chartRef = ref()
回答:
如果 nextTick 不行,用 setTimeout 试试
onMounted(() => { setTimeout(() => {
console.log(chartRef.value)
})
})
以上是 vue3 通过 ref 获取dom元素为null? 的全部内容, 来源链接: utcz.com/p/934066.html