http 307 到 https 后 strict-origin-when-cross-origin,是怎么引起的?
浏览器第一次访问系统如果只填写域名,默认会使用 http 协议 访问域名地址。
后端接口为了安全起见,收到 http 协议请求后返回 307 状态码让浏览器重新用 https 访问
结果出现如下问题:
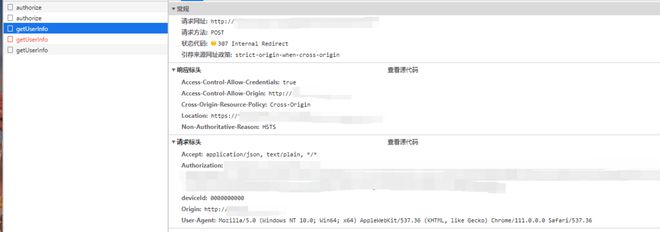
第一个接口(通过请求体传参)访问正常,
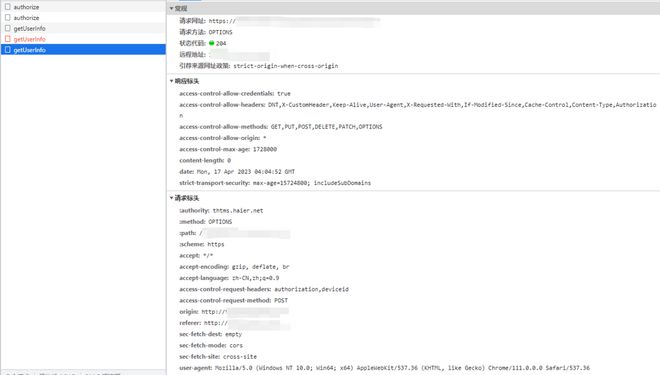
第二个接口(通过请求头传参)触发了 cors 错误,且转发的时候请求头被改变。
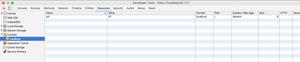
截图如下:




我知道可以在前端代码判断当前地址如果是 http 就直接跳转到 https,从根本上解决问题。但是这里不太理解。
如果是因为协议不同触发的跨域,为什么第一个接口没问题?
如果是因为请求头变了,前端代码可以进行干预吗?应该怎么处理?为什么会变?
还有浏览器最后为什么又以 OPTIONS 的方式调了一次 getUserInfo 接口?
回答:
HTTP服务这边增加一个处理吧,非HTTPS的访问301重定向到HTTPS就行。浏览器会自动跳转到 https://www.example.com/
server { listen 80;
server_name example.com; # 替换为您的域名
# 配置 HTTP 到 HTTPS 的重定向
return 301 https://$host$request_uri;
}
以上是 http 307 到 https 后 strict-origin-when-cross-origin,是怎么引起的? 的全部内容, 来源链接: utcz.com/p/934062.html