js点击当前以外的dom触发的问题?
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title></title>
<style type="text/css">
.app1 {
width: 100px;
height: 100px;
background-color: gold;
}
.app2 {
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="app1"></div>
<div class="app2"></div>
<div class="view"></div>
<script type="text/javascript">
// 点击除了两个指定的dom外才触发一些操作
const app1El = document.querySelector('.app1')
const app2El = document.querySelector('.app2')
// document.addEventListener('click', (e) => {
// if (!app1El.contains(e.target) && !app2El.contains(e.target)) {
// document.querySelector('.view').innerHTML = '点击白色的区域才能进来'
// }
// })
// -----------------------------------------------------------
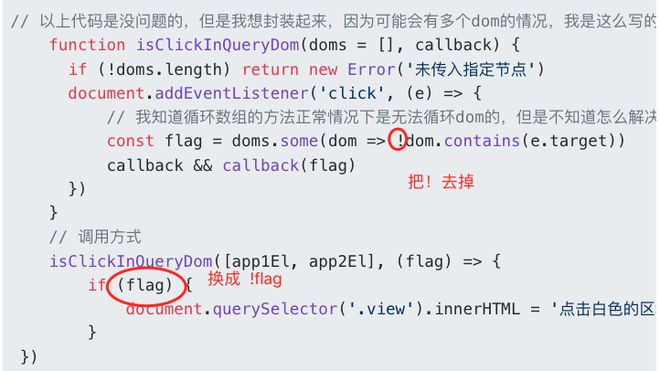
// 以上代码是没问题的,但是我想封装起来,因为可能会有多个dom的情况,我是这么写的
function isClickInQueryDom(doms = [], callback) {
if (!doms.length) return new Error('未传入指定节点')
document.addEventListener('click', (e) => {
// 我知道循环数组的方法正常情况下是无法循环dom的,但是不知道怎么解决
const flag = doms.some(dom => !dom.contains(e.target))
callback && callback(flag)
})
}
// 调用方式
isClickInQueryDom([app1El, app2El], (flag) => {
if (flag) {
document.querySelector('.view').innerHTML = '点击白色的区域才能进来'
}
})
</script>
</body>
</html>
回答:

回答:
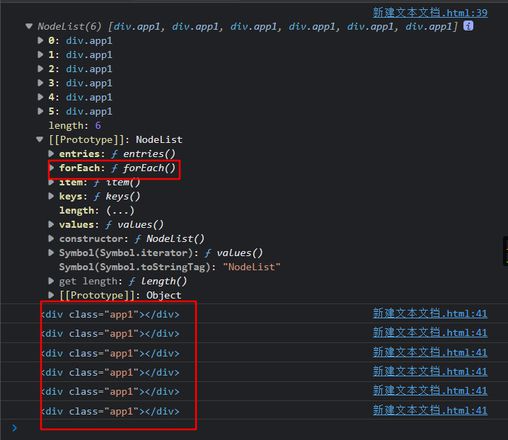
虽然我没太看懂代码要干什么,但遍历NodeList需要使用for循环或者Array.prototype.forEach()方法
具体可以看这个文档https://developer.mozilla.org/zh-CN/docs/Web/API/NodeList
回答:
你看我理解的对不对:
const app1El = document.querySelectorAll('.app1') console.log(app1El);
app1El.forEach(item => {
console.log(item);
})

以上是 js点击当前以外的dom触发的问题? 的全部内容, 来源链接: utcz.com/p/934035.html