highlight.js怎么使用?
为什么我的生成不出这样的代码,他们的代码有带样式标签,我的就纯文本
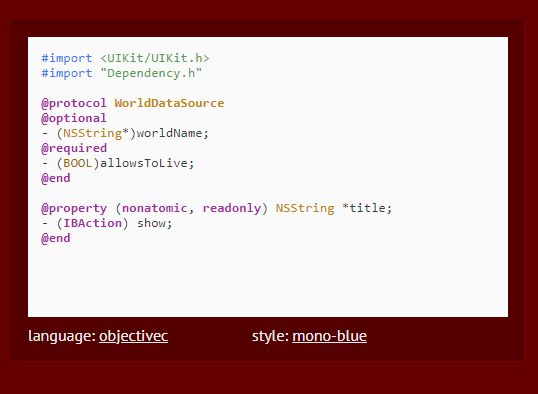
<pre><code class="hljs language-objectivec"><span class="hljs-meta">#import <span class="hljs-string"><UIKit/UIKit.h></span></span><span class="hljs-meta">#import <span class="hljs-string">"Dependency.h"</span></span>
<span class="hljs-class"><span class="hljs-keyword">@protocol</span> <span class="hljs-title">WorldDataSource</span></span>
<span class="hljs-keyword">@optional</span>
- (<span class="hljs-built_in">NSString</span>*)worldName;
<span class="hljs-keyword">@required</span>
- (<span class="hljs-type">BOOL</span>)allowsToLive;
<span class="hljs-keyword">@end</span>
<span class="hljs-keyword">@property</span> (<span class="hljs-keyword">nonatomic</span>, <span class="hljs-keyword">readonly</span>) <span class="hljs-built_in">NSString</span> *title;
- (<span class="hljs-keyword">IBAction</span>) show;
<span class="hljs-keyword">@end</span>
</code></pre>

回答:
如果使用 highlight.js 时没有带上样式,可能有以下几个原因:
- 没有引入样式文件
highlight.js 本身并不包含样式文件,需要手动引入样式文件。通常情况下,我们可以在 node_modules 中找到 highlight.js/styles 目录下的样式文件。例如,在 React 项目中,在需要使用 highlight.js 的组件文件中引入以下样式文件:
import 'highlight.js/styles/github.css'这里的 github.css 是一个比较流行的样式文件。你也可以使用其他的样式文件,例如:atom-one-dark.css、 darcula.css、 monokai.css 等等。
- 没有正确设置
className
在使用 highlight.js 时,我们需要设置要高亮的代码块的 className。具体来说,className 值应该为形如 language-xxx 的字符串,其中 xxx 为代码块中的编程语言。例如,对于 JavaScript 代码块,className 应该设置为 language-javascript。
在 React 中,你可以在代码块所在的组件的 JSX 中设置 className,例如:
<pre><code className="language-javascript">{`function add(a, b) {
return a + b
}
`}</code></pre>
- 没有正确使用
hljs.highlightBlock方法
在使用 highlight.js 时,我们需要使用 hljs.highlightBlock 方法来高亮代码块。具体而言,在 React 组件中,在组件挂载后调用该方法。
例如:
import React, { useRef, useEffect } from 'react'import hljs from 'highlight.js'
import 'highlight.js/styles/github.css'
function CodeBlock(props) {
const codeRef = useRef(null)
const { language, code } = props
useEffect(() => {
if (codeRef.current) {
hljs.highlightBlock(codeRef.current)
}
}, [codeRef, code])
return (
<pre>
<code ref={codeRef} className={language}>
{code}
</code>
</pre>
)
}
export default CodeBlock
在该示例中,我们使用了 useRef 来引用代码块,并在 useEffect 钩子中调用了 hljs.highlightBlock 方法。同时,我们也将代码块和语言类型作为了组件的 Props 传递给了该组件。
在Vue中:
在 Vue 中使用 highlight.js 可以通过在组件的钩子函数中调用 hljs.highlightBlock 方法来实现。以下是具体步骤:
- 安装依赖
首先需要将 highlight.js 安装到你的项目中:
npm install highlight.js --save- 引入样式和
highlight.js
在需要使用 highlight.js 的组件中,需要引入样式文件和 highlight.js:
import 'highlight.js/styles/monokai-sublime.css';import hljs from 'highlight.js';
这里使用了 monokai-sublime 经典样式,你可以自己修改。
- 在适当的钩子函数中执行
highlightBlock
在组件渲染完成后,可以调用 highlightBlock 方法进行代码块高亮。一个通常的做法是在 mounted 钩子函数中进行高亮,例如:
<template> <pre>
<code class="language-js">
{{ code }}
</code>
</pre>
</template>
<script>
import 'highlight.js/styles/monokai-sublime.css';
import hljs from 'highlight.js';
export default {
props: {
code: String,
},
mounted() {
this.highlightCode();
},
methods: {
highlightCode() {
const codeBlocks = this.$el.querySelectorAll('pre code');
codeBlocks.forEach((block) => {
hljs.highlightBlock(block);
});
},
},
};
</script>
这里使用了 Vue 的 mounted 钩子函数来在组件挂载后进行高亮,也可以在其它钩子函数中进行。
此外,我们需要将 hljs.highlightBlock(block); 语句放置在一个循环中,以便高亮所有代码块(假设 pre 标签包含多个 code 标签)。
这样,当组件渲染完成后,包含 class="language-js" 属性的代码块就会被高亮。
以上是 highlight.js怎么使用? 的全部内容, 来源链接: utcz.com/p/934030.html