elementplus的el-rate自定义iconfont?
elementplus的el-rate怎么和自定义的iconfont结合使用呢
我试了各种方式都不行

也引入过了,只不过引入的是cdn的文件
是不是vue3里面的elementplus里面有什么区别
回答:
引入 iconfont在 HTML 文件中引入需要的 iconfont,例如:<link rel="stylesheet" href="./iconfont/iconfont.css">
创建自定义 Icon通过创建一个自定义组件来实现自定义 Icon。例如,创建 CustomIcon 组件:
<template> <i class="iconfont" :class="[iconClass]"></i>
</template>
<script>
export default {
props: ['iconClass'],
}
</script>
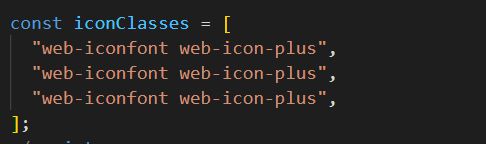
在上面的代码中,通过 iconClass 来设置 iconfont 字体图标的类名,到时候通过 icon 属性来传递 iconClass 即可。使用自定义 Icon在使用 el-rate 组件时,设置 icon 为 CustomIcon,并传递所需的 iconClass。例如:
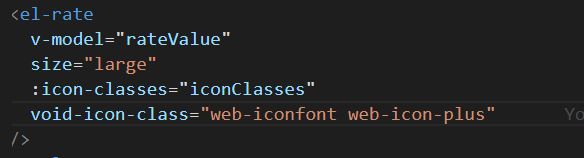
<template> <el-rate v-model="rate" :max="5" :colors="['#99A9BF','#F7BA2A','#FF9900']" :icon="CustomIcon" icon-class="icon-heart"></el-rate>
</template>
<script>
import CustomIcon from './CustomIcon.vue'
export default {
components: {
CustomIcon,
},
data() {
return {
rate: 4,
}
},
}
</script>
在上面的代码中,首先引入了 CustomIcon 组件,然后通过 :icon 属性设置了自定义组件的名称,通过 icon-class 属性设置了 iconfont 字体图标的类名。完成以上步骤后,即可实现 el-rate 和自定义 iconfont 的结合使用,实现自定义评分图标。
答案引用AI生成内容,并进行了验证
以上是 elementplus的el-rate自定义iconfont? 的全部内容, 来源链接: utcz.com/p/934013.html