中英文用户名如何对齐?
页面UI中,用户名旁边有个用户组的图标,
用户名有英文,中文,中英文结合的情况,
其中英文中有短点的字符比如 "abc",
还有长点的如"yg",
如何处理多种情况下的用户名和图标对齐
回答:
使用flex布局就可以了哇。
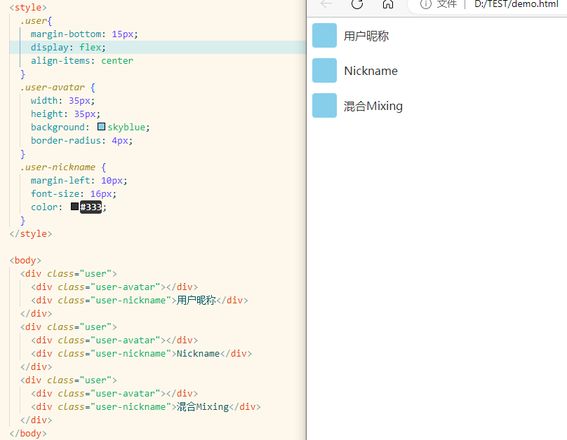
大概一个简单的Demo:
<style> .user{
margin-bottom: 15px;
display: flex;
align-items: center
}
.user-avatar {
width: 35px;
height: 35px;
background: skyblue;
border-radius: 4px;
}
.user-nickname {
margin-left: 10px;
font-size: 16px;
color: #333;
}
</style>
<body>
<div class="user">
<div class="user-avatar"><img /></div>
<div class="user-nickname">用户昵称</div>
</div>
<div class="user">
<div class="user-avatar"><img /></div>
<div class="user-nickname">Nickname</div>
</div>
<div class="user">
<div class="user-avatar"><img /></div>
<div class="user-nickname">混合Mixing</div>
</div>
</body>

回答:
方法有许多
- 设置中线对齐
- 图标与用户名两个盒子包裹, 外层盒子用flex
- 图标与用户名两个盒子包裹, 用定位
以上是 中英文用户名如何对齐? 的全部内容, 来源链接: utcz.com/p/933974.html