VUE3中的变量赋值的问题?
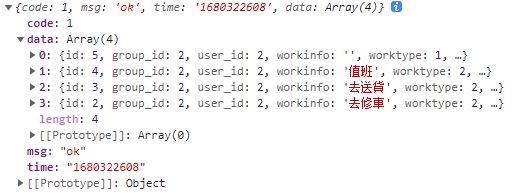
VUE3中axios去请求一个API接口,得到的数据
现在想把获取到数据给页面的变量,然后在页面中循环显示出数据列表
<template>....
<li v-for="(value) in worklog.value">
{{ value.user_id }}
</li>
....
</template>
<script>
import { ref } from 'vue';
import axios from 'axios';
export default {
setup() {
....
const worklog = ref('');
axios.post("../api/wechat/worklog").then(res => {
if (res.data.code == 1) {
worklog.value = ref(res.data.data);
}
});
return {
worklog,
....
为何
v-for="(value) in worklog.value"
这里是worklog.value,为何直接使用变量名称worklog不能循环出来?
带个.value感觉怪怪的
回答:
1.如果用了循环那初始化的时候应该是个数组const worklog = ref([])
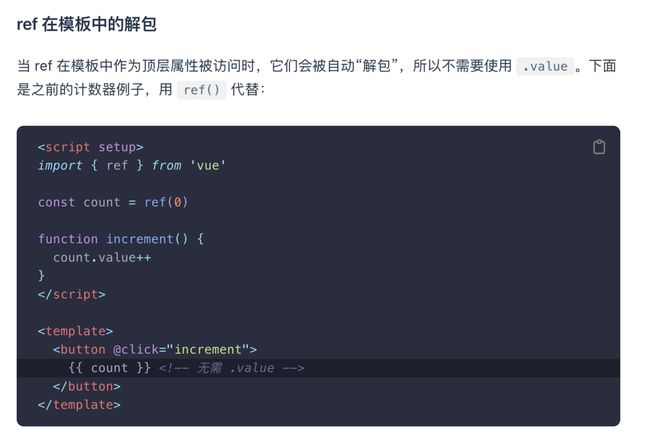
2.模板中不需要.value,直接用worklog可以解析,v-for="value in worklog"
ref 在模板中的解包

回答:
模板中的ref数据不需要加.value,直接把worklog声明为空数组,将请求到的数据push到数组中就行:
<template> <li v-for="value in worklog">
{{ value.user_id }}
</li>
</template>
<script>
import { ref } from 'vue';
import axios from 'axios';
export default {
setup() {
const worklog = ref([]);
axios.post("../api/wechat/worklog").then(res => {
if (res.data.code == 1) {
worklog.value.push(...res.data.data);
}
});
return {
worklog
};
}
}
回答:
因为你赋值时候错了,应该是 worklog.value = res.data.data
<template>....
// <li v-for="(value) in worklog.value">
<li v-for="(value) in worklog">
{{ value.user_id }}
</li>
....
</template>
<script>
import { ref } from 'vue';
import axios from 'axios';
export default {
setup() {
....
// const worklog = ref([]);
const worklog = ref('');
axios.post("../api/wechat/worklog").then(res => {
if (res.data.code == 1) {
// worklog.value = ref(res.data.data);
worklog.value = res.data.data;
}
});
return {
worklog,
}
....
以上是 VUE3中的变量赋值的问题? 的全部内容, 来源链接: utcz.com/p/933965.html