类数组的对象里面的值怎么取 ?
这里我直接获取的dom元素 但是一直拿不到里面的值 查了很多办法转成数组 遍历之类的都不行 有大佬遇到过这种问题吗
let myVideo = document.getElementsByTagName('video') console.log(myVideo, 'a')
for (let item in myVideo) {
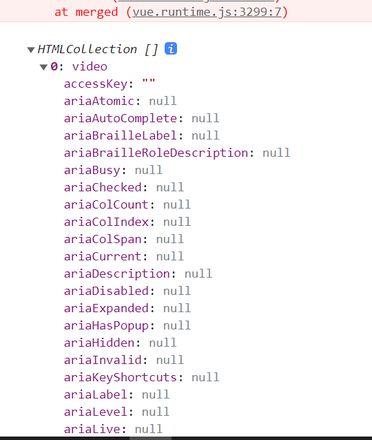
console.log(myVideo[item]) 这里是length、函数函数
connsole.log(item) 这里是length、item、namedItem
console.log(myVideo.length) // 0
}
很明显这里是有值的 但是length打印出来居然是0

回答:
let myVideo = document.getElementsByTagName('video') console.dir(myVideo[0]);
let l = ['accessKey', 'ariaHidden', 'src'];
for (let item of l) {
console.log(myVideo[0].getAttribute(item))
}
如果只是为了获取src, 直接这样就行了:
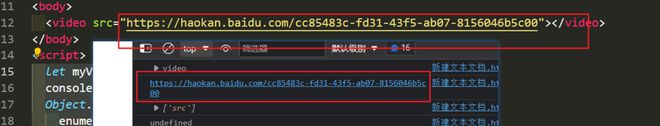
// 用这个DOM获取方式 let myVideo = document.querySelector('video')
console.dir(myVideo);
console.log(myVideo.getAttribute('src'))

如果要获取多个可以这样:
let myVideo = document.querySelector('video') console.dir(myVideo);
let l = ['accessKey', 'ariaHidden', 'src'];
for (let item of l) {
console.log(myVideo.getAttribute(item))
}

那是因为这些属性都是不可遍历的, for...in是不能遍历的, 因此你这样拿不到, 要遍历需要手动将这些属性设置为可遍历: 使用Object.defineProperty()以及Object.getOwnPropertyNames()
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Refer...
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Refer...
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
你的拿值指的是videoItem.xxx这种形式么,videoItem 也是一个 dom ,你得用dom的方法去取对应属性吧,比如videoItem.getAttribute('class')获取class属性
回答:
获取video 标签的width 属性值
let myVideo = document.getElementsByTagName('video'); for (let i = 0; i< myVideo.length; i++) {
document.write(myVideo[i].getAttribute('width'));
}
演示Demo:https://www.runoops.com/try/try.php?file=xml_dom_getattr_video
回答:
这是个老问题了。
console 打印的是快照。
然后选择器拿到的那个还是个会变(动态)的。
出现的问题就是你代码执行的太早
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 类数组的对象里面的值怎么取 ? 的全部内容, 来源链接: utcz.com/p/933962.html