vxe-table 树形表格没有开启虚拟列表?
<vxe-table
border :auto-resize="true"
:sync-resize='true'
ref="xTree"
row-id="id"
:loading="loading"
:data="tableData"
:max-height="maxHeight"
:tree-config="{
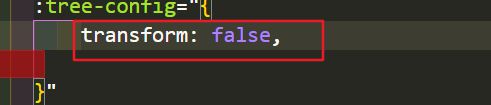
transform: false,
rowField: 'id',
parentField: 'data',
children:'children',
iconOpen: 'vxe-icon-square-minus-fill',
iconClose: 'vxe-icon-square-plus-fill'
}"
:scroll-y="{enabled: true,gt: 20} "
:row-config="{height: 40}">
数据结构如下
tableData: [{
id: 18959,name: "名称",
data: {
code: "1"
name: "名称"
},
children: [{
id: 18967
name: "名称下级"
data: {
code: "1.2"
name: "名称下级"
},
children: [{
id: 18968
name: "名称下级下级",
data: {...},
children: [...]
}]
}]
}]
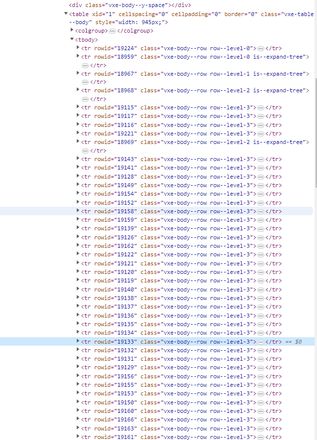
所有的DOM节点都可以在浏览器看到,虚拟列表的效果没有实现。

回答:
是因为你的这个设置为false造成的, 改为true就行了

本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 vxe-table 树形表格没有开启虚拟列表? 的全部内容, 来源链接: utcz.com/p/933957.html