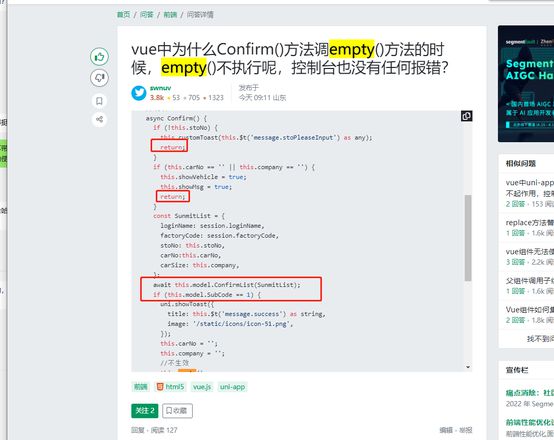
vue中为什么Confirm()方法调empty()方法的时候,empty()不执行呢,控制台也没有任何报错?
export default class dnReceiptDom extends BasePage { border = true;
type = 'text';
item = 'text';
//Tabheaders = Tabheaders;
model = model;
stoNo: any = '';
barcode: any = '';
firstFocus = false;
stoNoList: any = [];
stoItem: any = {};
LocList: any = [];
Loc: any = {};
TheItem: any = '';
ItemIndex: any = '';
carNo: any = '';
company: any = '';
showVehicle = false;
showMsg = false;
title = 'Please enter msg';
//确认
async Confirm() {
if (!this.stoNo) {
this.customToast(this.$t('message.stoPleaseInput') as any);
return;
}
if (this.carNo == '' || this.company == '') {
this.showVehicle = true;
this.showMsg = true;
return;
}
const SunmitList = {
loginName: session.loginName,
factoryCode: session.factoryCode,
stoNo: this.stoNo,
carNo:this.carNo,
carSize: this.company,
};
await this.model.ConfirmList(SunmitList);
if (this.model.SubCode == 1) {
uni.showToast({
title: this.$t('message.success') as string,
image: '/static/icons/icon-51.jpg',
});
this.carNo = '';
this.company = '';
//不生效
this.empty();
} else {
this.carNo = '';
this.company = '';
//不生效
this.empty();
}
}
empty() {
this.stoNo = '';
// this.LocList = [];
// this.Loc = {};
this.TheItem = {};
this.ItemIndex = 0;
this.stoNoList = [];
this.stoItem = {};
this.barcode = '';
this.carNo = '';
this.company = '';
this.showVehicle = false;
this.showMsg = false;
//this.SunmitList = [];
this.model.stoNoList.length = 0;
}
回答:
看下是不是ConfirmList阻断了下面代码的执行,最简单的调试就是console.log在一些关键位置打印一些信息,看有没有执行到相应位置,比如可以在if (this.model.SubCode == 1)上面打印下,看有没有执行到这里,可以执行到这里,那再判断是不是this.model.SubCode取值错误,不是的话,那大概率就是执行了this.empty,只是你觉得没执行,这可能对应到开发上就是视图没更新,拿着需要看你的其他业务代码了
回答:
第一个if return 前会有通知,没道理注意不到,
哪就重点怀疑这里了,自己debug一下
if (this.carNo == '' || this.company == '') { this.showVehicle = true;
this.showMsg = true;
return;
}
回答:

有四个地方可以让代码不执行(return、await、if)
然后调用的地方找不到,下面两个变量也找不到,所以你只能自己排查了,打个日志看一下
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 vue中为什么Confirm()方法调empty()方法的时候,empty()不执行呢,控制台也没有任何报错? 的全部内容, 来源链接: utcz.com/p/933932.html




