在uni-app中 使用uView 在小程序中想给uView组件绑定class失败 有没有办法实现或者说为什么不行?
运行环境 uni-app
使用ui uView
<u-row justify="space-between"> <u-col
span="2"
v-for="(item, index) in weekList"
:key="index"
@click="selectWeek(index)"
:class="{ active: activeIndex == index }"
>
<view
class="info weekItem"
:class="{ active: activeIndex == index }"
>
<text class="date">{{ item.date }}</text>
<text class="day">{{ item.day }}</text>
</view>
</u-col>
</u-row>

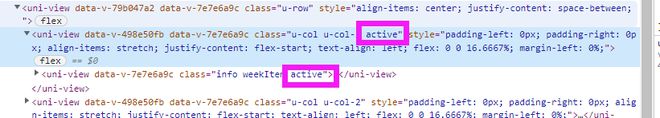
如上图 如果在H5环境运行 就正常
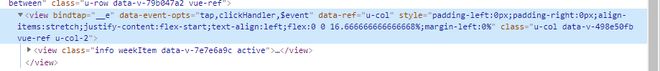
如果在小程序运行 绑定在u-col的class 绑定不上 在info上面的class active 正常显示了
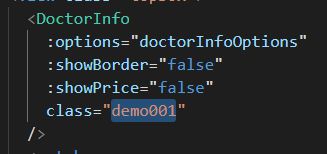
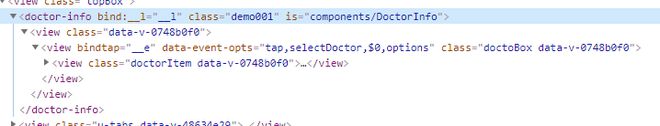
本来我以为是组件不能绑定class 然后我又试了一下在自定义的组件上绑定class

请教了一位大佬 让去看深度css和自定义组件
看了之后 想到的解决办法是通过深度css 强制转class
但是还是不是很明白为什么不能设置class, 能不能讲解下 是我在写法上有什么问题吗
回答:
试试
:class="activeIndex===index ? 'active' : '' "以上是 在uni-app中 使用uView 在小程序中想给uView组件绑定class失败 有没有办法实现或者说为什么不行? 的全部内容, 来源链接: utcz.com/p/933920.html








