怎么根据aria-current="page"修改class呢?
<div class="nav" id="nav">
<a class="group relative px-4" href="/" >Home</a> <a class="group relative px-4" href="/pricing" >Pricing</a>
<a class="group relative px-4" href="/story" >Our Story</a>
<a class="group relative px-4" href="/blog" aria-current="page" >Blog</a>
</div>
想请教下怎么根据aria-current="page"然后给前面对应的class增加一个“font-medium”呢?因为aria-current="page"不是固定的,有可能出现在上面其他3个a标签里面
回答:
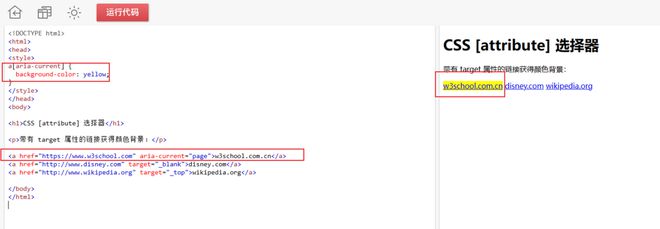
使用属性选择器:
https://www.w3school.com.cn/css/css_attribute_selectors.asp
获取到有有这个属性的DOM后添加class就行了, 或者直接设置需要的样式就可以了
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
你没必要非得给 class ,属性选择器加样式不香吗?
[aria-current="page"]{ font-size: 1px;
}
如果有scss或者less,可以直接继承
[aria-current="page"]{ @extend .font-medium
}
如果你非要加,那么我能想到的就是定时器(或者在你 @click 的时候)动态添加
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 怎么根据aria-current="page"修改class呢? 的全部内容, 来源链接: utcz.com/p/933914.html







