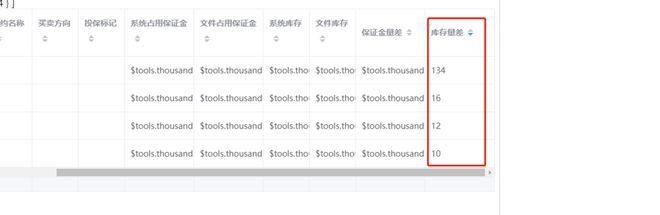
v-for填充的表格,对某一项进行排序怎么写?
<template> <!--库存核对-直报柜台-持仓库存-->
<el-table
class="table"
:data="TableData"
height="85%"
style="width: 100%"
border
show-summary
:summary-method="getSummaries"
ref="table"
:row-class-name="tableRowClassName"
>
<template v-for="item in TableOption">
<el-table-column
:key="item.id"
:prop="item.prop"
:label="item.label"
:width="item.width"
show-overflow-tooltip
sortable=true
:sort-method="sortMethod"
>
<template slot-scope="scope">
<div v-if="isShowMilliliters(item.id)">
{{ $tools.thousandNum(scope.row[item.prop]) }}
</div>
<div v-else-if="['06', '07'].indexOf(item.id) != -1">
<div v-if="item.id == '06'">
{{ scope.row[item.prop] | positionFilter(that) }}
</div>
<div v-else>
{{ scope.row[item.prop] | hedgingFilter(that) }}
</div>
</div>
<div v-else>
{{ scope.row[item.prop] }}
</div>
</template>
</el-table-column>
</template>
</el-table>
</template>
<script>
import { futuresChecking } from "@/api/dayInitLiquid.js";
import { getDicts } from "@/api/common";
export default {
name: "OpenInventory",
data() {
return {
TableData: [],
TableOption: [
{ id: "01", prop: "holdername_", label: "股东名称", width: 80 },
{ id: "02", prop: "holderacc_", label: "交易编码", width: 80 },
{ id: "03", prop: "mkcode_", label: "交易所", width: 70 },
{ id: "04", prop: "stkcode_", label: "合约代码" },
{ id: "05", prop: "stkname_", label: "合约名称", width: 80 },
{ id: "06", prop: "position_", label: "买卖方向", width: 80 },
{ id: "07", prop: "hedgingflag_", label: "投保标记", width: 80 },
{ id: "08", prop: "sysmargin_", label: "系统占用保证金", width: 120 },
{ id: "09", prop: "qsmargin_", label: "文件占用保证金", width: 120 },
{ id: "10", prop: "stkamt_", label: "系统库存", width: 80 },
{ id: "11", prop: "qsamt_", label: "文件库存", width: 80 },
{
id: "12",
prop: "cebzj_",
label: "保证金量差",
width: 120,
sortable: true
},
{ id: "13", prop: "ce_", label: "库存量差", width: 120, sortable: true }
],
//投保标记
hedgingFlag: [],
//买卖方向
positionTrade: [],
that: this
};
},
computed: {
//量差
amountDifference() {
return this.$store.state.futuresOptions.amountDifference;
},
//组合/持仓
portfolioHoldings() {
return this.$store.state.futuresOptions.portfolioHoldings;
},
//交易编码
holdIds() {
return this.$store.state.futuresOptions.holdIds;
},
//时间
date() {
return this.$store.state.futuresOptions.tradeDate;
},
dialogVisible() {
return this.$store.state.futuresOptions.dialogVisible;
}
},
watch: {
date() {
this.doList();
},
dialogVisible() {
if (this.dialogVisible) {
this.doList();
}
}
},
filters: {
positionFilter(value, that) {
let arr = that.positionTrade.filter(e => e.CODE_ === value);
if (arr.length > 0) {
return that.positionTrade.filter(e => e.CODE_ === value)[0].NAME_;
} else {
return "";
}
},
hedgingFilter(value, that) {
let arr = that.hedgingFlag.filter(e => e.CODE_ === value);
if (arr.length > 0) {
return that.hedgingFlag.filter(e => e.CODE_ === value)[0].NAME_;
} else {
return "";
}
}
},
created() {
setTimeout(this.doList, 500);
getDicts("1202", "1").then(response => {
this.positionTrade = response.data;
});
//投保标记
getDicts("1048", "1").then(response => {
this.hedgingFlag = response.data;
});
},
updated() {
this.$nextTick(() => {
this.$refs["table"].doLayout();
});
},
methods: {
//排序方法
sortMethod(before, after) {
console.log("123")
return Number(before.ce_) - Number(after.ce_);
},
//筛选部分数据使得表格某一行为红色
tableRowClassName({ row, rowIndex }) {
if (row["cebzj_"] != 0 || row["ce_"] != 0) {
return "warning-row";
} else return "";
},
//获取当前交易日
getTradeDate() {
let date = this.$store.state.futuresOptions.tradeDate;
return this.dateForm(date);
},
//格式化日期
dateForm(date) {
let year = date.getFullYear(); // 年
let month = date.getMonth() + 1; // 月
let day = date.getDate(); // 日
month = month < 10 ? "0" + month : month;
day = day < 10 ? "0" + day : day;
return "" + year + month + day;
},
doList() {
const params = {
date: this.getTradeDate(),
type: this.portfolioHoldings,
flag: this.amountDifference,
holdIds: this.holdIds
};
futuresChecking(params).then(res => {
if (res.data.code == 200) {
if (res.data.data.result != "") {
this.TableData = res.data.data.result;
} else {
this.TableData = [];
}
}
});
},
//计算表格列合计值
getSummaries(params) {
const { columns, data } = params;
const sums = [];
let value = 0;
if (data.length > 0) {
data.forEach(e => {
value += Number.parseFloat(e.ce_);
});
}
columns.forEach((column, index) => {
switch (index) {
case 12:
sums[index] = this.$tools.thousandNum(value.toFixed(2));
break;
default:
sums[index] = "";
break;
}
});
return sums;
},
//是否展示千分位
isShowMilliliters(value) {
return ["08", "09", "10", "11", "12"].indexOf(value) != -1;
}
}
};
</script>
<style lang="scss" scoped>
// .el-table tr{
// background: red;
// }
::v-deep tr.el-table__row.warning-row {
color: red;
}
</style>
回答:
用起来没啥毛病。https://codepen.io/linong/pen/KKxGBmm
sortable=true:sort-method="sortMethod"
改成
sortable:sort-method="sortMethod"


本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
:sortable="item.sortable"
:sort-method=" (a, b) => {
return a[item.prop] - b[item.prop];
}
"
这样写就可以排序了
回答:
针对某一项排序,换句话说就是对数据源的排序,当然使用使用的组件库通常都会提供这个排序的功能,直接看文档即可,如果不是要实现这个排序的功能,就是根据数组的某一项对数据源进行排序即可。
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 v-for填充的表格,对某一项进行排序怎么写? 的全部内容, 来源链接: utcz.com/p/933869.html