vue中用了el-table中的:data="articleData.values" 会报错 TypeError: data.includes is not a function错误?
vue 中以前页面语法以前不是ts写的,现在改为ts写,数据是正常的,通过{{articleData.values"}}能正常的显示
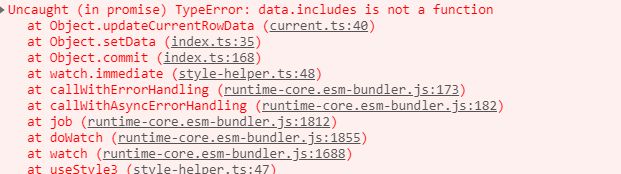
[ { "article": { "id": 162, "title": "测试一个测试", "text": null, "itemId": 0, "publish": false, "publishTime": "2023-03-22 00:00:00" }, "item": { "id": 0, "title": "无", "alias": null, "canDelete": null, "parentId": 0, "describ": null, "show": null, "order": null, "childItem": null } }],但是放到el-table的 :data="articleData.values中虽然能及时显示数据,但是刷新后或重新打开后会报错,而且网页打不开,具体错误截图如下:
求大佬帮帮忙哦,拜谢!
回答:
你的articleData.values可能是一个JSON字符串吧,他并不是一个数组?
回答:
学会看报错信息,TypeError:data.includes is not a function
意思是说,类型错误,data这个数据没有includes这个方法,也就是data你传过来肯定不是一个数组,仔细检查一下data这个数据
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 vue中用了el-table中的:data="articleData.values" 会报错 TypeError: data.includes is not a function错误? 的全部内容, 来源链接: utcz.com/p/933865.html





