uniapp小程序实现中英文切换?
请问怎么实现uniapp小程序里面的英文切换?
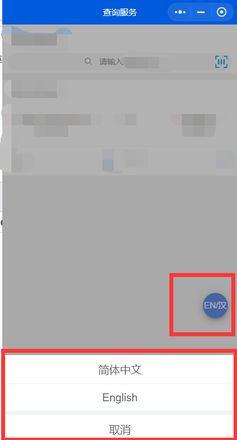
一个按钮控制所有页面的中英文的切换
有大佬做过这个嘛,望指教一下,谢谢
回答:
本地记录下选的语言,传给i18n就行
核心代码参考:
import VueI18n from "vue-i18n";const i18n = new VueI18n({
locale: window.lang ? window.lang : "zh_CN",
messages: {
'zh_CN': require("../lang/zh_CN.json"),
'en': require("../lang/en.json")
}
});
window.i18n = i18n;
new Vue({ el: '#main',
i18n: window.i18n
})
组件里面改成$t('已有帐号')即可
以上是 uniapp小程序实现中英文切换? 的全部内容, 来源链接: utcz.com/p/933860.html







