VueRouter页面切换存在问题?
最近遇到一个问题,实现二级路由之间的过渡效果,官方给的代码时这样的
<router-view v-slot="{ Component }"> <transition name="slide-left">
<component :is="Component" />
</transition>
</router-view>
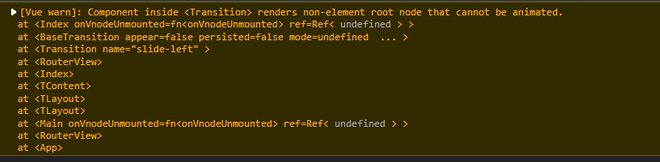
但是我在运行的时候报错, ,并且页面之间的切换存在问题,
,并且页面之间的切换存在问题,
就像下面一样
https://www.bilibili.com/video/BV1fM4y1z7Nh/?spm_id_from=333....
回答:
放在transition 下面的commpent 必须有包裹在一个root node下面
比如下面的就不行,没有根结点
<template> <div>title</div>
<div>conent</div>
</template>
必须要
<template><div>
<div>title</div>
<div>conent</div>
</div>
</template>
还有就是transition 的mode 属性你可以尝试一下设置不同的方式,以达到你要求的最佳效果
以上是 VueRouter页面切换存在问题? 的全部内容, 来源链接: utcz.com/p/933846.html