Vue如何选择性地不渲染富文本中的代码讲解部分?
用wangEdtior富文本编辑器写了一篇组件讲解的文章,但在前台的时候,它把我的代码讲解也一起渲染出来,导致文章内容并不还原。
请问有什么办法能让v-html不渲染富文本中的代码部分吗?
富文本中编辑的时候:
渲染的时候:
回答:
1 你可以在渲染前把代码部分拿出来
2 你编写的时候给你的代码包一层隐藏的div,需要展示的时候再去触发
<div onclick="document.querySelector('.hide').style.display = 'block'">显示</div> <div class="hide" style="display: none;">
weraesrewr
</div>
回答:
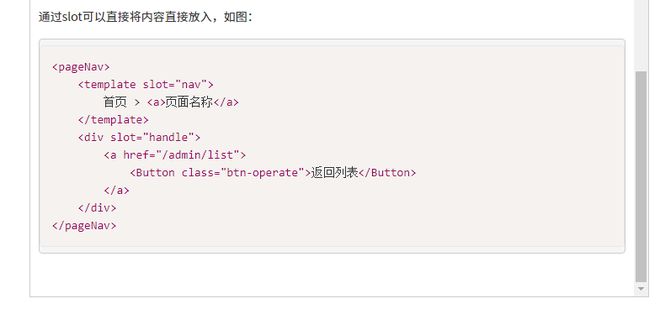
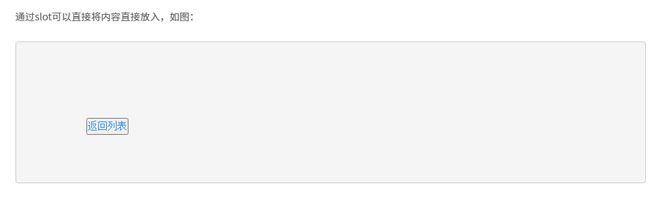
可以看demo是正常的,你是不是对html进行了特殊的处理。代码内容是需要pre和code标签包裹起来的。
以上是 Vue如何选择性地不渲染富文本中的代码讲解部分? 的全部内容, 来源链接: utcz.com/p/933791.html