vue3加ts项目使用组件在vscode中不支持插槽语法?
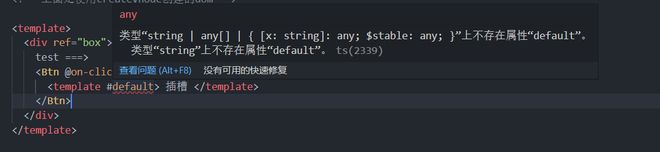
在项目中写一个函数式组件Btn,会有这个个报错,不影响页面,v-slot:default也是这样,可以确定的是在一般组件中没有这个问题,也就是函数式组件的问题,需要怎么配置吗
这是组件:
let Btn = (props: Props, ctx: any) => { return h(
"div",
{
class: [
"bg-green-300",
"text-blue-500",
"p-2",
"w-32",
"m-10",
"rounded-xl",
"text-center",
"cursor-pointer",
"inline-block",
],
onClick: () => {
console.log(ctx.slots);
// 派发emit
ctx.emit("on-click", "我是派发的事件");
},
},
[
// children 数组可以同时包含 vnode 和字符串
ctx.slots.default ? ctx.slots.default() : props.text,
h("span", { class: ["text-red-300"] }, "我是span"),
]
);
};
回答:
看是 ts 语法校验冲突了;
解决的话可能需要关闭 ts 校验: 在 VS Code 中使用 Ctrl+Shift+P 打开命令面板,输入Preferences: Open User Settings 或 Preferences: Open Workspace Settings。选择找到 settings.json 文件设置 javascript.validate.enable: false。
以上是 vue3加ts项目使用组件在vscode中不支持插槽语法? 的全部内容, 来源链接: utcz.com/p/933761.html







