vue input checkbox 编译成的 render 函数中为什么需要进行数组类型的判断?
test demo
<div id="app"> <input type="checkbox" v-model='checkedVal'></input>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
checkedVal: true,
}
})
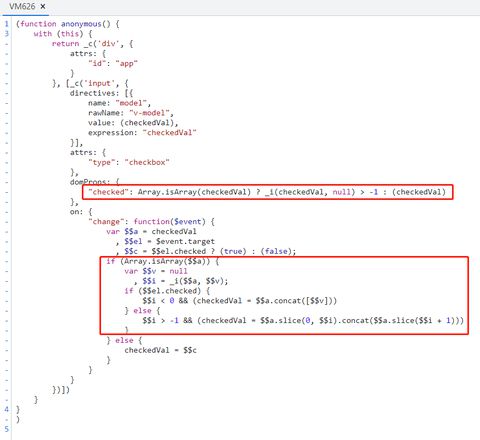
console.log(app.$options.render);
输出结果

各位大佬,这里为什么需要进行数组类型的判断? demo 中的 checkedVal 有什么样的使用场景还可以是数组情况?
回答:
因为你可以这样写
https://jsfiddle.net/hLvkjb32/1/
以上是 vue input checkbox 编译成的 render 函数中为什么需要进行数组类型的判断? 的全部内容, 来源链接: utcz.com/p/933695.html








