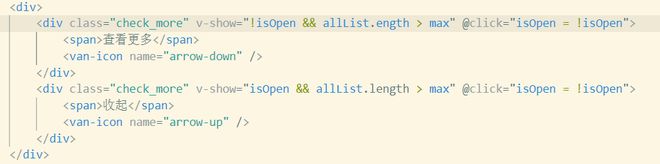
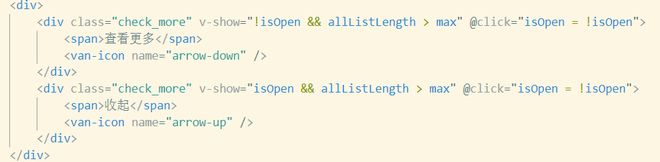
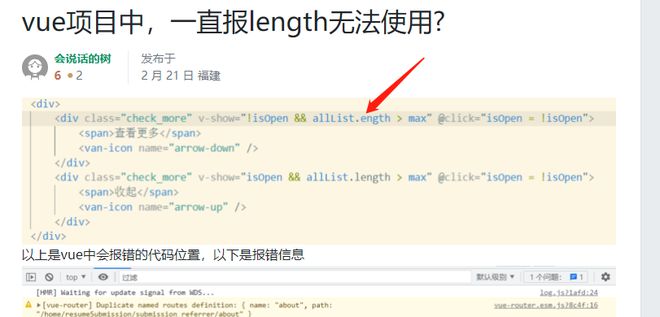
vue项目中,一直报length无法使用?

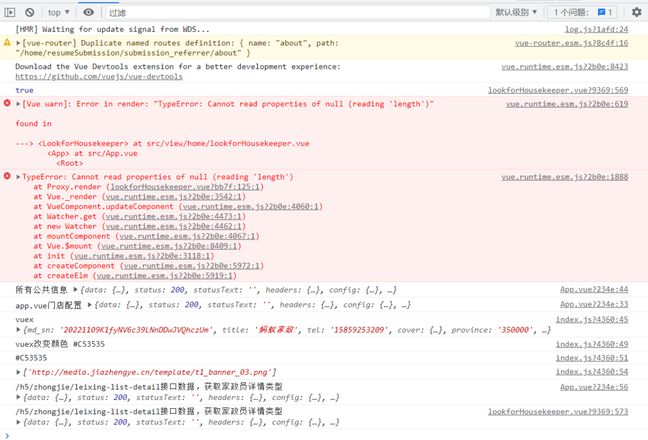
以上是vue中会报错的代码位置,以下是报错信息
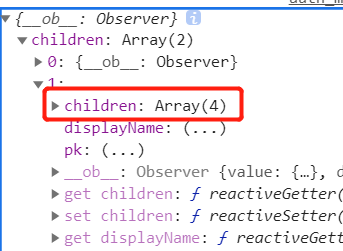
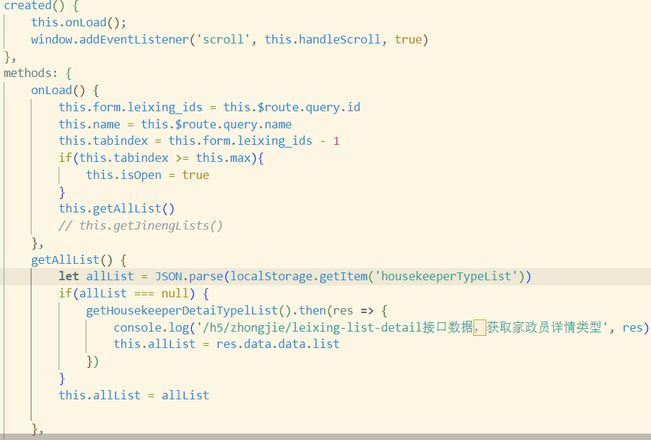
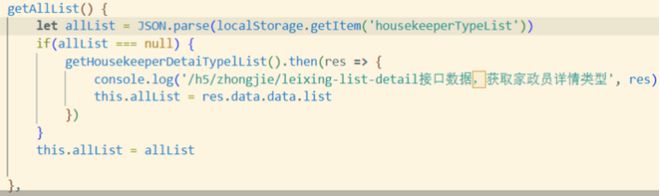
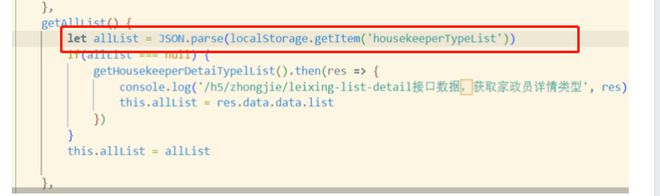
以下是获取allList的地方,在methods中,其中的housekeeperTypeList是在app.vue中进行存储的。
出现该问题场景:是在清空缓存之后且第一次打开这个页面,就会出现报错,但是再次刷新之后则不会出现报错。
我认为有可能的是获取localStorage时获取到的是null,app.vue中的请求还没执行完,这个页面就已经渲染了。
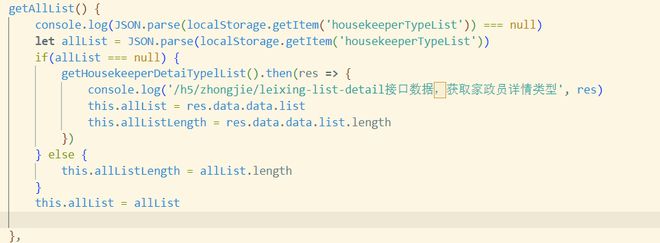
而不会报错的做法则是这样的:

很想知道这是为什么?生命周期?还是请求响应速度慢?大佬快来看看孩子吧^
回答:

这里最后一句this.allList = allList不应该写在这里
请求是异步的,就算allList为null,发起请求的同时就直接走最后一句了
你最后一句改成
if (allList instanceof Array) { this.allList = allList
}
或者改成
this.allList = allList || []这样才能保证不报length的错
回答:
我估计你在data没有给allList赋值为[],而是放在声明周期钩子函数里赋值,所以第一次进入页面allList默认值为undefined,导致出现你说的报错。
回答:

最后面改成 )) || [] 也可以。或者直接在赋值的地方改this.allList = allList || []
本质来讲就是你将 allList 赋值为了空值,比如说 null,然后你使用了 null.length 所以报错了
回答:
你这个逻辑就不对啊
if (allList === null) { ...
} else {
this.allList = allList
}
回答:

以上是 vue项目中,一直报length无法使用? 的全部内容, 来源链接: utcz.com/p/933692.html