来个大佬 看下 el-select 具体如何 extends?
在业务中 我想 集成 el-select
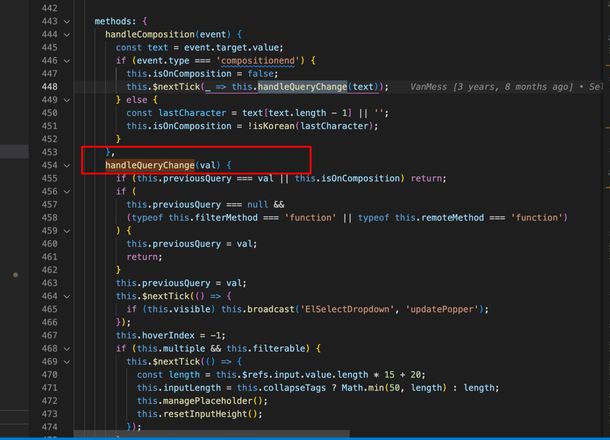
并想重写它的 handleQueryChange 方法

来个大佬 最好有实战的代码demo的,网上的文章 不敢信了...
以下是我的代码
<template> <el-select filterable v-model="myValue" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
import { Select } from 'element-ui'
export default {
name: 'sy-huge-select',
extends: Select, // 继承
data () {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
myValue: ''
}
},
methods: {
handleQueryChange (value) {
console.log('? ~ handleQueryChange ~ value:', value)
}
}
}
</script>
回答:
自问自答下吧,
extends.vue
//拷贝 el-select 模板源码到 extends.vue<template>
<div
class="el-select"
:class="[selectSize ? 'el-select--' + selectSize : '']"
@click.stop="toggleMenu"
v-clickoutside="handleClose">
<div
class="el-select__tags"
v-if="multiple"
ref="tags"
:style="{ 'max-width': inputWidth - 32 + 'px', width: '100%' }">
<span v-if="collapseTags && selected.length">
<el-tag
:closable="!selectDisabled"
:size="collapseTagSize"
:hit="selected[0].hitState"
type="info"
@close="deleteTag($event, selected[0])"
disable-transitions>
<span class="el-select__tags-text">{{ selected[0].currentLabel }}</span>
</el-tag>
<el-tag
v-if="selected.length > 1"
:closable="false"
:size="collapseTagSize"
type="info"
disable-transitions>
<span class="el-select__tags-text">+ {{ selected.length - 1 }}</span>
</el-tag>
</span>
<transition-group @after-leave="resetInputHeight" v-if="!collapseTags">
<el-tag
v-for="item in selected"
:key="getValueKey(item)"
:closable="!selectDisabled"
:size="collapseTagSize"
:hit="item.hitState"
type="info"
@close="deleteTag($event, item)"
disable-transitions>
<span class="el-select__tags-text">{{ item.currentLabel }}</span>
</el-tag>
</transition-group>
<input
type="text"
class="el-select__input"
:class="[selectSize ? `is-${ selectSize }` : '']"
:disabled="selectDisabled"
:autocomplete="autoComplete || autocomplete"
@focus="handleFocus"
@blur="softFocus = false"
@keyup="managePlaceholder"
@keydown="resetInputState"
@keydown.down.prevent="navigateOptions('next')"
@keydown.up.prevent="navigateOptions('prev')"
@keydown.enter.prevent="selectOption"
@keydown.esc.stop.prevent="visible = false"
@keydown.delete="deletePrevTag"
@keydown.tab="visible = false"
@compositionstart="handleComposition"
@compositionupdate="handleComposition"
@compositionend="handleComposition"
v-model="query"
@input="debouncedQueryChange"
v-if="filterable"
:style="{ 'flex-grow': '1', width: inputLength / (inputWidth - 32) + '%', 'max-width': inputWidth - 42 + 'px' }"
ref="input">
</div>
<el-input
ref="reference"
v-model="selectedLabel"
type="text"
:placeholder="currentPlaceholder"
:name="name"
:id="id"
:autocomplete="autoComplete || autocomplete"
:size="selectSize"
:disabled="selectDisabled"
:readonly="readonly"
:validate-event="false"
:class="{ 'is-focus': visible }"
:tabindex="(multiple && filterable) ? '-1' : null"
@focus="handleFocus"
@blur="handleBlur"
@keyup.native="debouncedOnInputChange"
@keydown.native.down.stop.prevent="navigateOptions('next')"
@keydown.native.up.stop.prevent="navigateOptions('prev')"
@keydown.native.enter.prevent="selectOption"
@keydown.native.esc.stop.prevent="visible = false"
@keydown.native.tab="visible = false"
@paste.native="debouncedOnInputChange"
@mouseenter.native="inputHovering = true"
@mouseleave.native="inputHovering = false">
<template slot="prefix" v-if="$slots.prefix">
<slot name="prefix"></slot>
</template>
<template slot="suffix">
<i v-show="!showClose" :class="['el-select__caret', 'el-input__icon', 'el-icon-' + iconClass]"></i>
<i v-if="showClose" class="el-select__caret el-input__icon el-icon-circle-close" @click="handleClearClick"></i>
</template>
</el-input>
<transition
name="el-zoom-in-top"
@before-enter="handleMenuEnter"
@after-leave="doDestroy">
<el-select-menu
ref="popper"
:append-to-body="popperAppendToBody"
v-show="visible && emptyText !== false">
<el-scrollbar
tag="ul"
wrap-class="el-select-dropdown__wrap"
view-class="el-select-dropdown__list"
ref="scrollbar"
:class="{ 'is-empty': !allowCreate && query && filteredOptionsCount === 0 }"
v-show="options.length > 0 && !loading">
<el-option
:value="query"
created
v-if="showNewOption">
</el-option>
<slot></slot>
</el-scrollbar>
<template v-if="emptyText && (!allowCreate || loading || (allowCreate && options.length === 0 ))">
<slot name="empty" v-if="$slots.empty"></slot>
<p class="el-select-dropdown__empty" v-else>
{{ emptyText }}
</p>
</template>
</el-select-menu>
</transition>
</div>
</template>
<script>
import { Select } from 'element-ui'
export default {
extends: Select, // 继承
methods:{
handleQueryChange(val){
console.log(val)
}
}
}
</script>
my-select
<template><MyExtendsSelect></MyExtendsSelect>
</template>
<script>
import MyExtendsSelect from './extends.vue'
export default {
name: 'sy-b-select-huge',
components: { MyExtendsSelect },
}
</script>
以上是 来个大佬 看下 el-select 具体如何 extends? 的全部内容, 来源链接: utcz.com/p/933687.html









