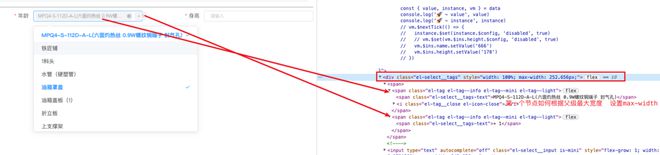
css 如何根据父级的 max-width 动态设置自身的 max-width?

RT, el-tag 已经溢出了父级 div
除了 js 动态计算,请问大佬们 是否有 css 的解决方案?
在线测试地址
https://codepen.io/firstblood...
回答:
max-width: 100% 应该可以吧。
回答:
.el-select__tags,.el-select__tags > span,
.el-select__tags .el-tag:first-child {
display: flex !important;
overflow: hidden;
}

回答:
不需要呀,因为外层的 width 已经确定了,直接设置 子元素的 width:100% 即可。
不过我看你的样子应该是中间的某一层缺少了宽度导致的。你可以把你的样例贴上来,或者提供一个在线Demo,这样的话,解决起来会方便很多。

.el-select .el-select__tags>span { width: calc(100% - 50px);
display: flex;
flex-wrap: nowrap;
}
以上是 css 如何根据父级的 max-width 动态设置自身的 max-width? 的全部内容, 来源链接: utcz.com/p/933685.html


![[apue] Linux / Windows 系统上只能建立不超过 PATH_MAX / MAX_PATH 长度的路径吗?](/wp-content/uploads/2020/10/1707550-20200702095142684-382703510.png)