Vite+vue2,怎么实现动态导入vue组件?
vite3中提供了动态导入的方式,也就是https://cn.vitejs.dev/guide/f...所描述的,用await import,这个好像是异步动态导入组件,而且这个也不是很自由灵活,不能有'/'符号,必须要写死第1级路径才行。不过相比比glob,至少支持动态导入了
我想用这个实现在vue2中实现动态导入vue组件,为此我编写以下vue组件代码测试
<template> <div>
First name: <input type="text" name="FirstName" value="333"><br>
Last name: <input type="text" name="LastName" value="444"><br>
<Button @click="testClick()">测试</Button>
<div>
测试动态组件导入
<keep-alive :include="page_id_list">
<component :is="viewName" :key="viewName" ></component>
</keep-alive>
</div>
</div>
</template>
<script>
import Vue from "vue";
export default {
data(){
return {
viewName:undefined,
page_id_list:[]
}
},
methods:{
testClick(){
this.testImport("sys","test2","a1",this.test2);
},
async testImport(module,name,id,func){
const test = await import(`../testComponent/${module}/${name}.vue`)
var loadComponent=Vue.component(id, test);
console.log(loadComponent);
func(id);
},
test2(id){
this.viewName=id;
this.page_id_list.push(id);
}
}
}
</script>
运行,点击测试按钮,在按钮事件中注册组件,然后调用test2方法,将../testComponent/sys/test2.vue组件内容显示到component标签中。但却提示如下错误。
TypeError: Cannot add property _Ctor, object is not extensible调用testImport,在注册组件后再调用test2方法。就会报该错误。这个错误信息应该不是指路径问题,路径错误的提示不是这个样子的。而是Unknown variable dynamic import。
这个问题应该怎么解决?
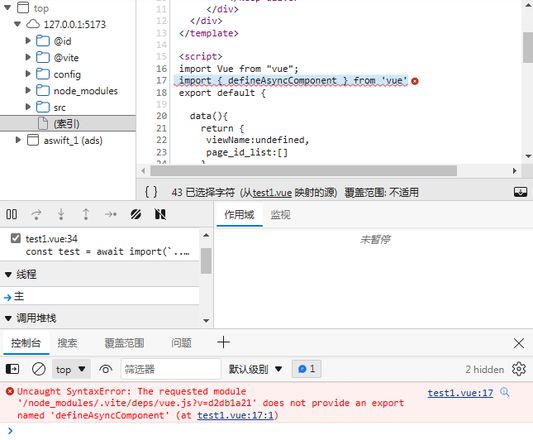
我也试过了defineAsyncComponent,但运行会报错,vscode上不显示错误,但浏览器端会提示import { defineAsyncComponent } from 'vue' 这一步报错
回答:
你应该看的是这里
https://cn.vuejs.org/guide/co...
以上是 Vite+vue2,怎么实现动态导入vue组件? 的全部内容, 来源链接: utcz.com/p/933639.html


