表单检验(二维数组嵌套,对象套数组再套数组),修改值时检验规则监听不到数据怎么办?
表单检验(二维数组嵌套,对象套数组再套数组),修改值时表单检验函数监听不到数据怎么办?
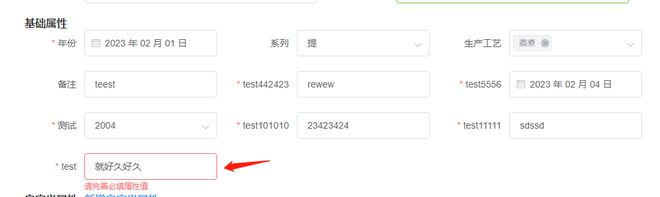
问题:①由于数据嵌套层级深,在表单编辑修改时,数组更新了视图没更新,使用了强制更新视图可以更新,但无法校验必填

相关代码
<div class="flex flex_col"
v-for="(item1, index1) in dataForm.newAttributeList"
:key="`i${index1}`"
>
<div
style="margin-left: 30px; font-weight: bold; font-size: 16px"
v-if="item1.attributeValues && item1.attributeValues.length != 0"
>
{{ item1.attributeGroup }}
</div>
<div class="flex flex_wrap">
<el-form-item
:rules="item.isFillIn == 1 ? DataRule.attributeValue : []"
:prop="`newAttributeList[${index1}].attributeValues[${index}].attributeValue`"
:label="item.attributeName"
v-for="(item, index) in item1.attributeValues"
:key="item.id ? item.id : index"
>
<el-input
v-if="item.formType == 1"
v-model="item.attributeValue"
placeholder="请输入内容"
class="ipt-search"
style="width: 200px"
:disabled="type == 2 ? true : false"
maxlength="64"
@input="attributeValueChange($event, index1, index)"
/>
<el-select
v-if="item.formType == 2 || item.formType == 3"
:multiple="item.formType == 3 ? true : false"
v-model="item.attributeValue"
placeholder="请选择"
clearable
filterable
style="width: 200px"
:disabled="type == 2 ? true : false"
@change="attributeValueChange($event, index1, index)"
>
<el-option
v-for="item2 in item.attributeValueList"
:key="item2.id"
:label="item2.value"
:value="item2.value"
/>
</el-select>
<el-date-picker
v-if="item.formType == 4"
v-model="item.attributeValue"
type="date"
placeholder="时间选择"
style="width: 200px"
:disabled="type == 2 ? true : false"
format="yyyy 年 MM 月 dd 日"
value-format="yyyy-MM-dd"
@input="attributeValueChange($event, index1, index)"
>
</el-date-picker>
</el-form-item>
</div>
</div>)
你期待的结果是什么?实际看到的错误信息又是什么?
能正常进行必填检验
以上是 表单检验(二维数组嵌套,对象套数组再套数组),修改值时检验规则监听不到数据怎么办? 的全部内容, 来源链接: utcz.com/p/933617.html